絵を描くのは好きだけど、デジタルで書く方法はわからない。
でも、自分で書いた絵をSNSに載せたり、Webの素材として使いたい。
そんな方のために、手書きのイラストをWebで使えるデジタル画像にする方法を説明します。
LightroomとPhotoshopを使えば簡単にできます。
いままでLightroomもPhotoshopも使ったことがない方でもわかるように丁寧に説明するので、この記事を読めば、初心者でもデジタル画像を作れるようになります。
LightroomとPhotoshopを持っていない方は、下記から無料でダウンロードできます。
詳しいインストール方法はこちらの記事をご覧ください。
>>Lightroomを無料でインストールする方法
上記はLightroomについて説明していますが、Lightroomが使えるフォトプランはPhotoshopも含まれています。
Contents
スキャナーで手書き画像を取り込み
まずは、手書きの画像をスキャナーで取り込みます。
最近のプリンターはほとんどスキャナーが搭載されているので、家庭で簡単に取り込めると思います。
もし、スキャナーを持っていない方は、買いましょう。
こればっかりはスキャナーがないと始まりません。
スキャナーで取り込む方法は各メーカー違うので、ここでは説明を省略しますが、下記の点に注意して設定してください。
- 写真として取り込む
- 最高画質で取り込む
- 保存形式はTIFFにする
取り込んだ後、加工するので、この設定は重要です。
取り込んだ画像が低画質だと、どうにもできないので、なるべく高画質で取り込むようにします。
スキャナーの設定で、○○dpiという設定があると思いますが、それを最も大きい値に設定します。
保存形式は、通常の写真読み込みだとJPEG形式が選択されていると思いますが、より高画質な形式であるTIFFで保存します。
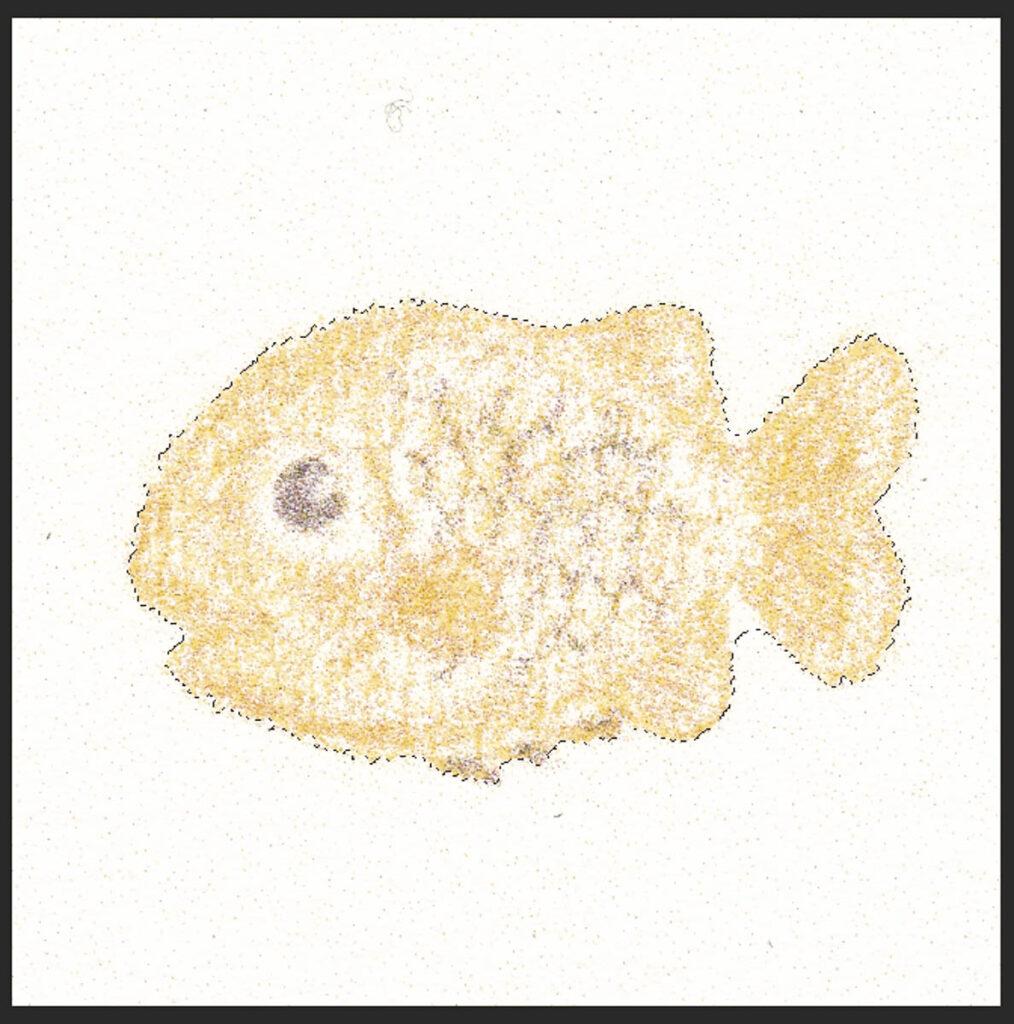
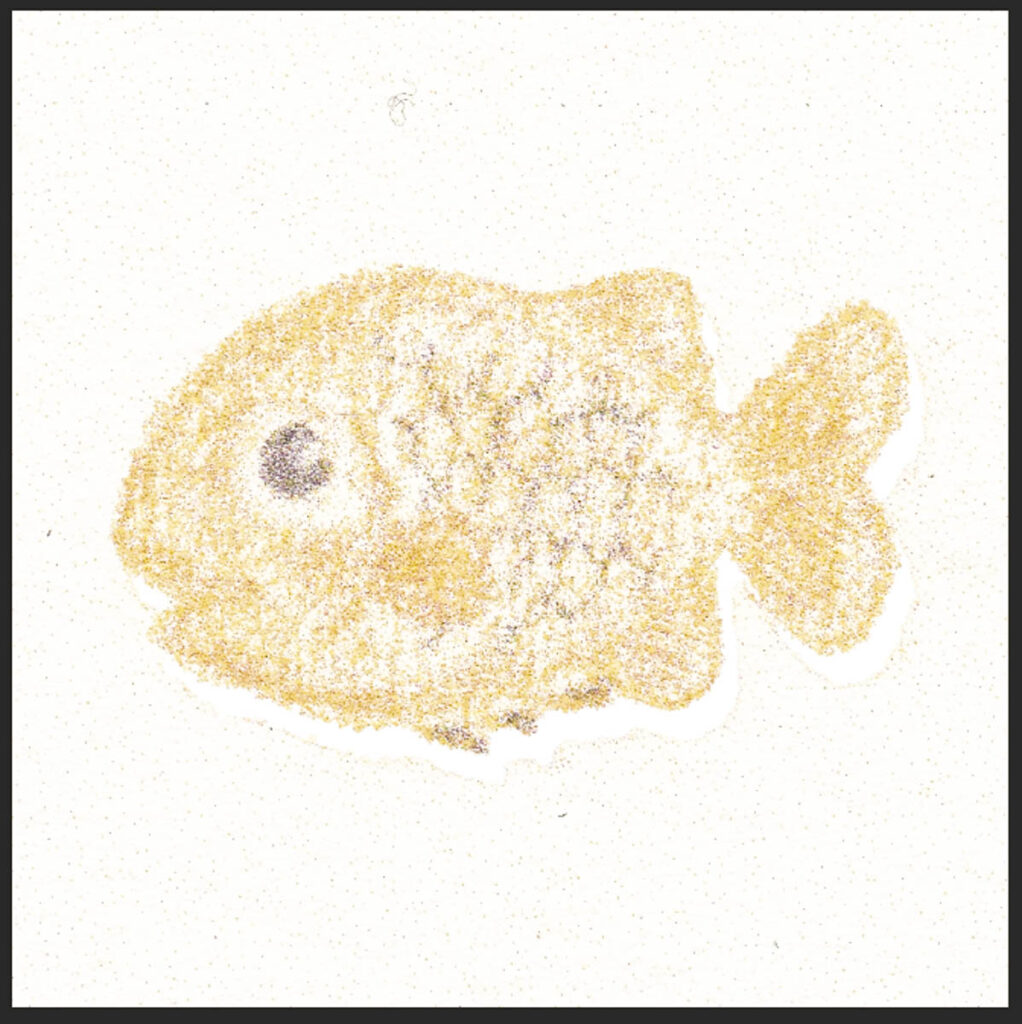
実際に取り込んだ画像がこちらです。

上の画像を見ればわかると思いますが、背景が真っ白でなく、ちょっとゴミも写り込んでしまっています。
Web用素材として使いたいので、背景はすっきり何もないきれいな状態にしたいです。
この後の処理で、それをやっていきます。
Lightroomで補正
まずは、Lightroomで読み込んで色味や明瞭度を調整します。
どうしても、実物の手書きイラストと比べると色の印象が変わるので、それをLightroomで補正します。
読み込み
まずは、先ほどスキャナーで取った画像をLightroomに読み込みます。
Lightroomを起動したら、左下の「読み込み」をクリックします。

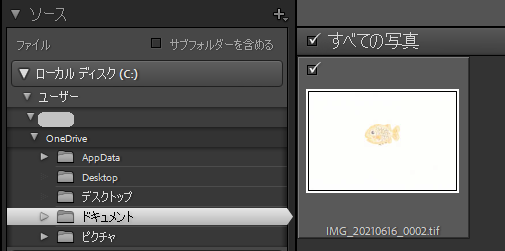
読み込み画面に切り替わったら、「ソース」のところで、スキャナーで読み取った画像があるフォルダを選択します。

読み込む画像にチェックを入れて、右下の「読み込み」をクリックします。

現像で画像補正
写真の読み込みができたら、右上のメニューで「現像」を選択します。

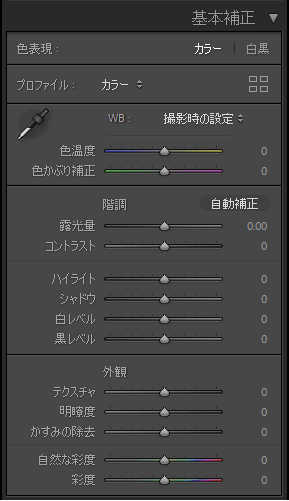
現像モジュールに切り替わると、たくさんの設定項目がありますが、本格的な写真のレタッチをするわけではないので、基本補正の項目だけやれば十分です。

手書きのイラストをスキャナーで取り込むと、薄い感じになりやすいので、それを補正します。
初めてだとどこを設定すれば良いかわからないと思いますが、それぞれの設定項目を下記のように解釈して、実物のイラストに近い色になるように設定すると良いです。
| 項目 | 効果 |
| 色温度、色かぶり補正 | 全体の色を調整する |
| 露光量 | 明るくする |
| シャドウ、黒レベルを下げる | 黒をより黒くする |
| 明瞭度を上げる | 画像を濃く、くっきりさせる |
| 彩度を上げる | 色の発色を良くする |
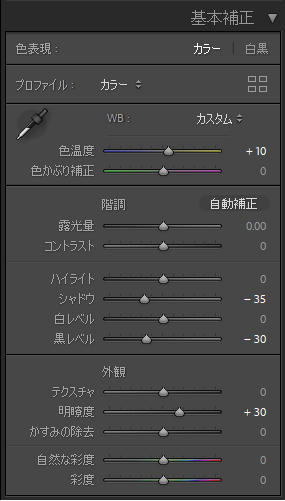
今回の画像は、実物より薄い感じがしたのと、黒い部分ももっと黒くしたかったので、
明瞭度 +30
シャドウ -35
黒レベル -30
に設定しました。
また、全体的に黄色が弱い感じがしたので、色温度を+10して、全体的に黄色っぽい色にしました。
今回は、デジタルの画像を印刷して、それを取り込んでいるので、結構補正しましたが、ちゃんと手書きからやる場合は、明瞭度を上げるだけでも十分な場合がほとんどだと思います。
細かい数値は気にせず、適当に変えてみて、実物のイメージに合うように設定してみてください。

設定が終わたら、上のメニューの「ライブラリ」をクリックしてライブラリ画面に戻ります。

Photoshopで背景を処理
Lightroomで調整ができたら、Photoshopで背景をきれい消して、メインのイラストだけが残るようにします。
LightroomからPhotoshopを起動
Lightroomから、Photoshopを起動します。
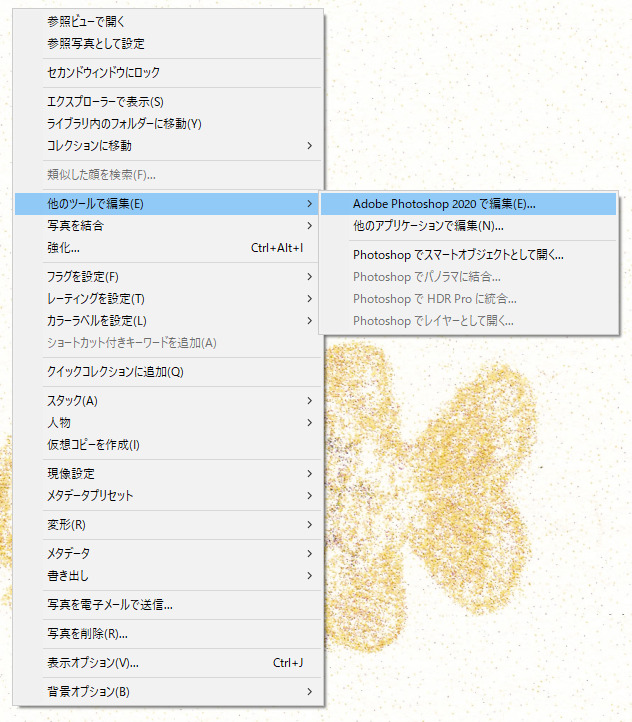
ライブラリ画面で、
右クリック ⇒ 他のツールで編集 ⇒ Adobe Photoshop 2020で編集
を選択します。

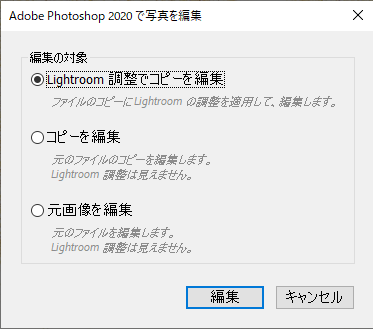
すると下のような画面が出るので、一番上の「Lightroom調整でコピーを編集」を選んで「編集」をクリックしてください。
自動的にPhotoshopが起動します。

切り抜きで画像サイズを調整
Photoshopが起動したら、まずは切り抜きで画像サイズを調整します。
今回は、Web素材として使いやすい真四角サイズにします。
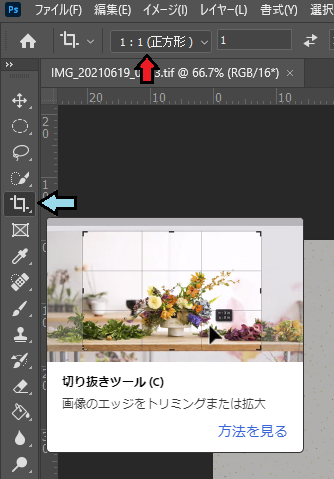
下の画像の青矢印の部分が切り抜きツールです。
赤矢印が「1:1(正方形)」になっているのを確認します。
なっていなかったら、クリックして1:1を選んでください。

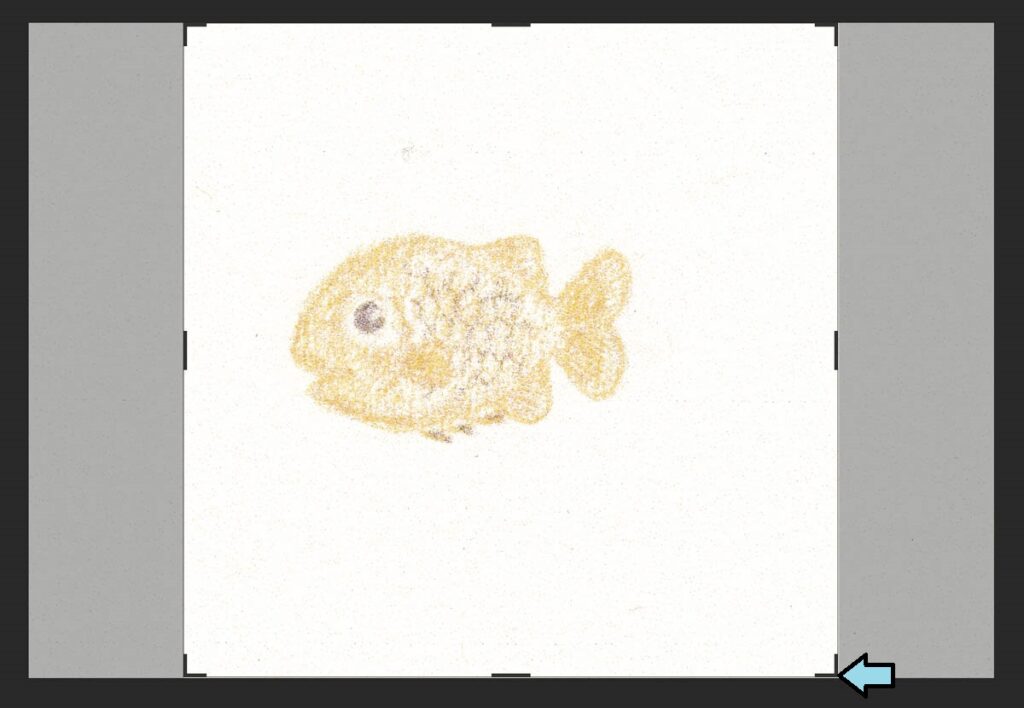
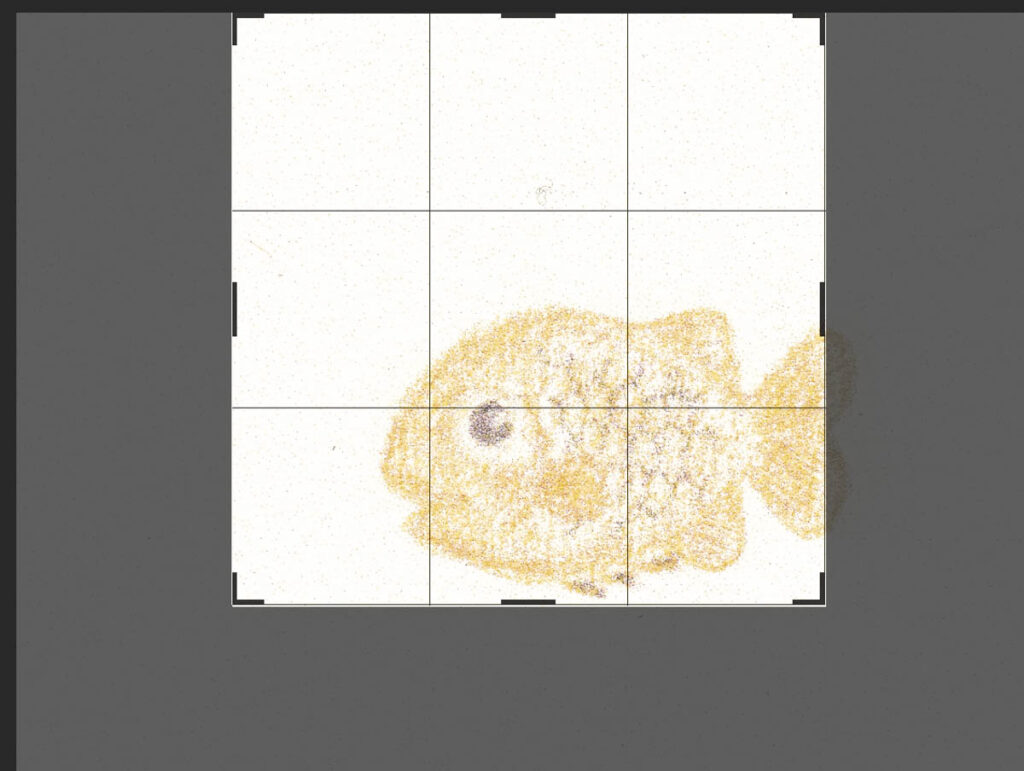
切り抜きツールを選ぶと、下の画像のように枠が出るので、イラストに合わせてサイズを調整します。

右下の矢印で示した角の部分をクリックしてドラッグすれば、枠のサイズを変更できます。
枠を小さく調整すると、下の画像のようにイラストが切れるので、枠内をドラッグして、イラストが中央に来るように調整します。

調整できたら、エンターキーを押して切り抜きを確定します。
イラストを切り取る
次に、イラスト部分だけを選択して、余分な背景を除去します。
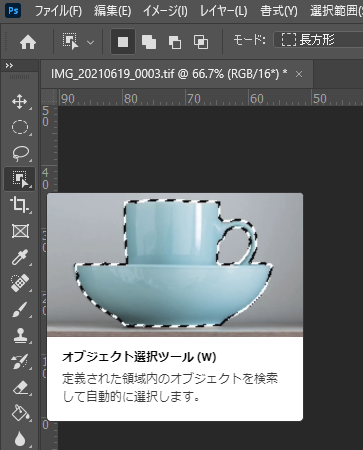
イラストを選択するには、「オブジェクト選択ツール」が便利です。

選択ツールは下の画像のようにグループ分けされて隠れているので、見つからないと思ったら右クリックでメニューを開いてください。

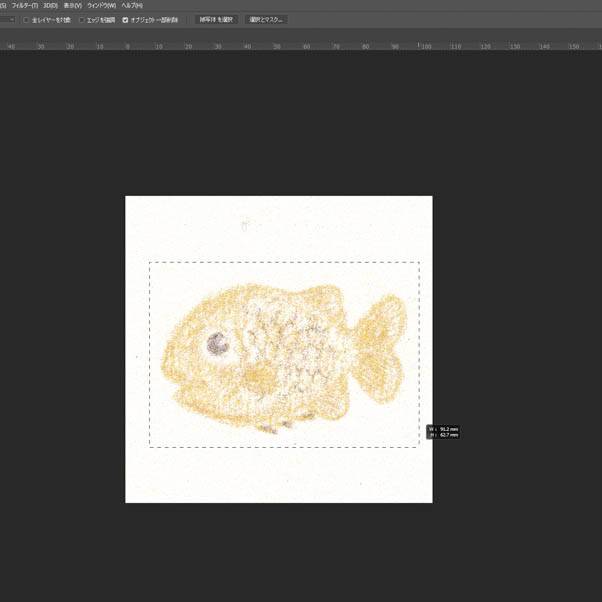
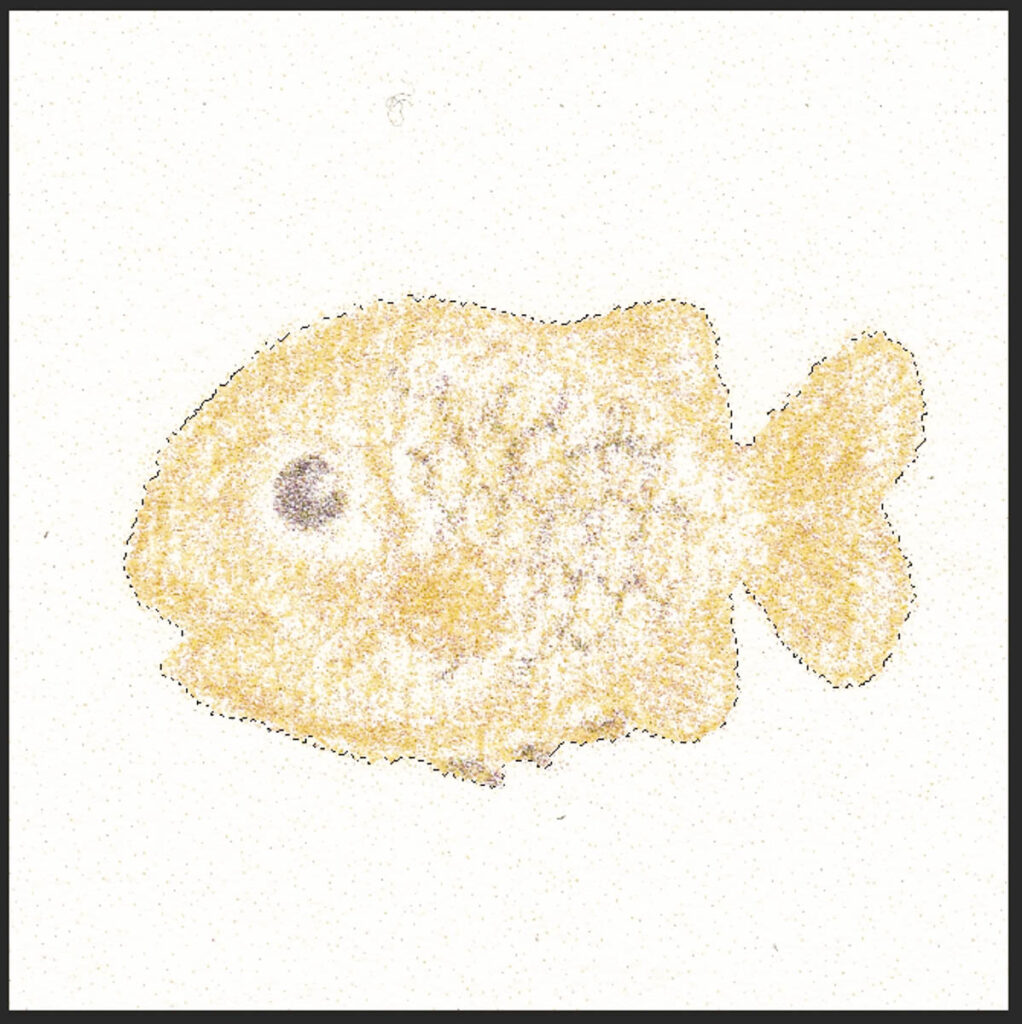
オブジェクト選択ツールを選んだら、画像の上にカーソルを持ってきて、ドラッグし、イラストの周りを囲む四角を作ります。

すると、イラストに沿った範囲選択が自動的に作られます。

上の画像を見るとわかるように、自動で決められた選択範囲は、少しずれています。
一番わかりやすいのが、尻尾の付け根あたりですね。
ここをちょうど輪郭に沿った範囲に調整します。
選択範囲の微調整は、「クイック選択ツール」で行います。
先ほどのオブジェクト選択ツールを選んだところで右クリックして、クイック選択ツールを選んでください。

クイック選択ツールは、選択範囲を増やすツールと減らすツールがあります。
画面の上の方のメニューにペンのマークがあり、
+が付いているのが範囲を増やすツール
ーが付いているのが範囲を減らすツール
です。

今回は、尻尾の付け根部分の範囲を減らして、尻尾の輪郭に沿った範囲に変更したいので、マイナスを選択します。
ペン先の太さはマイナスのツールの横の「13」と数字が書かれている部分をクリックすれば変更できます。
範囲を減らす場合は、範囲の外側からなぞるイメージ。
範囲を増やす場合は、範囲の内側からなぞるイメージで調整します。
細かい部分が見えづらい場合は、画像を拡大して作業してください。
拡大は、キーボードのCtrl+「+」キー
縮小は、キーボードのCtrl+「ー」キー
です。
範囲を微調整した結果が下の画像です。
やり始めるといくらでも細かくやりたくなるかもしれませんが、そこまできっちりやる必要はありません。
ある程度境界があいまいな方が、手書きの風合いが残ります。

範囲選択ができたら、キーボードのCtrl+Xで切り取ります。
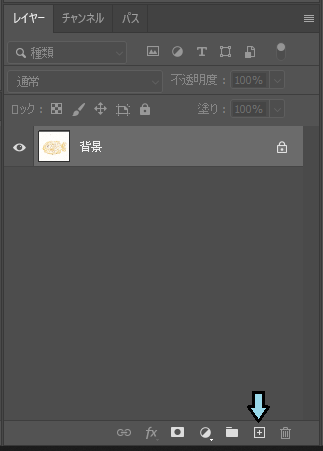
切り取ったら、下の画像の矢印部分をクリックして、新規レイヤーを追加します。

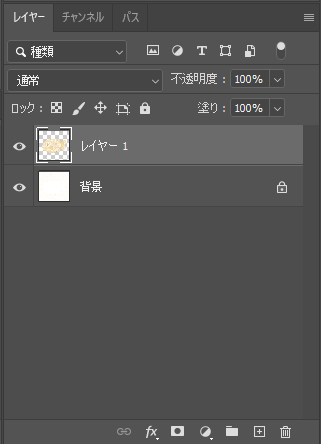
新規レイヤーが追加できたら、そのレイヤーが選択されている状態で、キーボードのCtrl+Vで新しいレイヤーに先ほど切り取ったイラストを貼り付けます。
新規レイヤーボタンを押した直後は、レイヤーが選択されているはずなので、特に何も考えず、新規レイヤーボタンを押した後すぐCtrl+Vで大丈夫です。
すると、下の画像のようにイラストが表示されます。
背景と切り離されているので、もともとの位置から少しずれているのがわかると思います。

レイヤー構造を見ると、下記のようになっています。
「背景」というのが、もともとイラストがあったレイヤーで、
今はレイヤー1に移動しています。

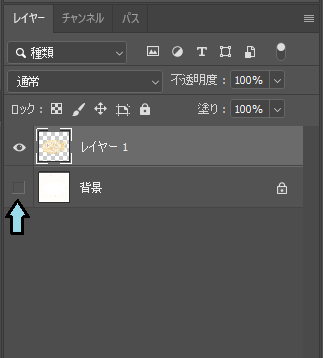
「背景」はもうゴミしかない不要な部分なので、「背景」の横の目のマークをクリックして、非表示にします。
クリックすると、目のマークが消えて、非表示の状態になります。
Photoshopでは、目のマークが付いているレイヤーが表示されるという意味なので、目のマークがなければその画像は見えなくなります。

すると、下の画像のように変わります。
背景部分を非表示にしたので、背景が消えました。

白と灰色の千鳥模様の部分が、何もないことを表しています。
何もない透明な状態なので、好きな背景を設定でき、Web素材として適しています。
Web用に書き出し
ここまで来たら、後は画像として保存するだけです。
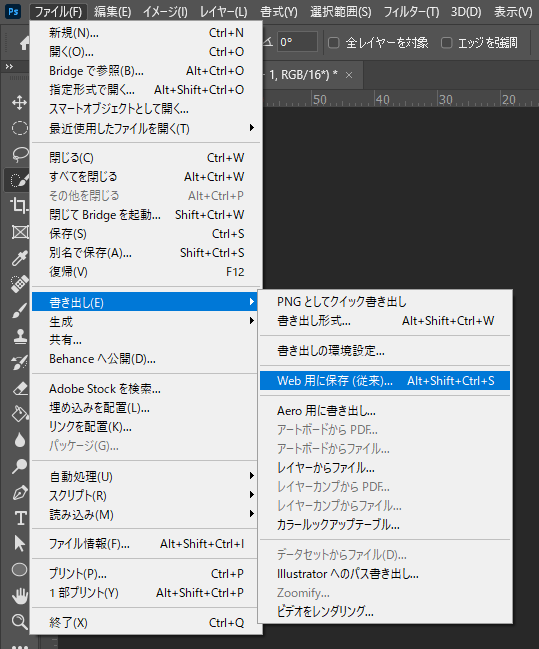
ファイル ⇒ 書き出し ⇒ Web用に保存(従来)
を選択します。

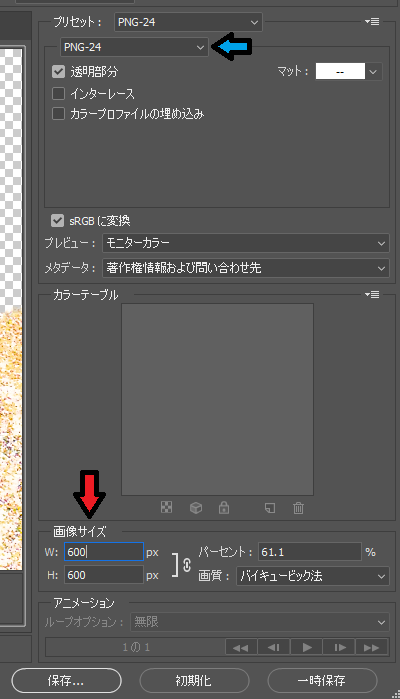
すると、下のような書き出し設定の画面が出ます。

Web用に使うなら、透過処理が有効なPNGがおすすめです。
下記のように設定してください。
- PNG-24を選択
- 「透明部分」にチェックを入れる
- 画像サイズは600 x 600
この設定で400KB前後のサイズになるので、Webで扱いやすいと思います。
書き出した結果がこちらです。

背景のゴミが綺麗に除去されています。
これでWeb素材用の画像は完成です。
Photoshop形式で保存
最後に、また編集したくなった時のためにPhotoshop形式でも保存しておくことをお勧めします。
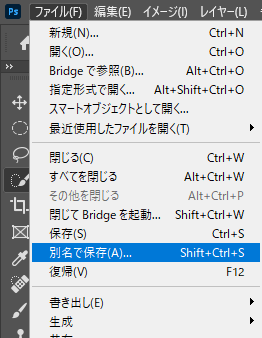
ファイル ⇒ 別名で保存
を選択します。

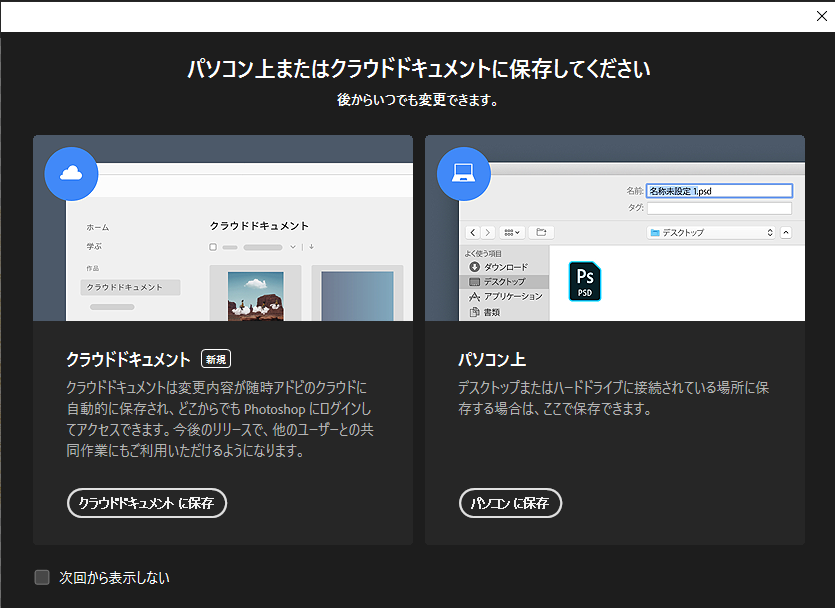
下のような画面が出たら、「パソコンに保存」をクリックします。

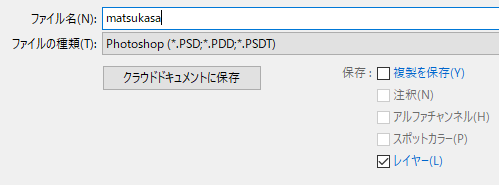
適当なファイル名を付けて、ファイルの種類を「Photoshop」にして保存してください。

保存できたら、右上の✖ボタンでPhotoshopを閉じてください。
Lightroomももう使わないので、✖ボタンで閉じてください。
PNGとJPEGの違い
Web用素材はPNGがおすすめと言いましたが、JPEGとPNGの違いを簡単に説明します。
最大の違いは、PNGは背景の透過処理ができることです。
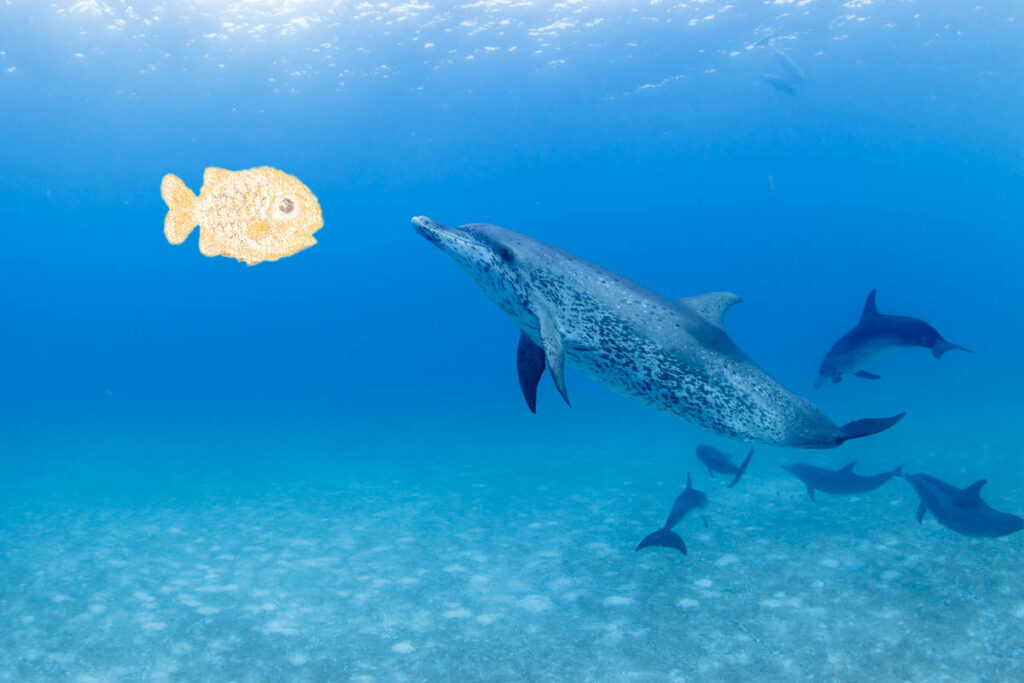
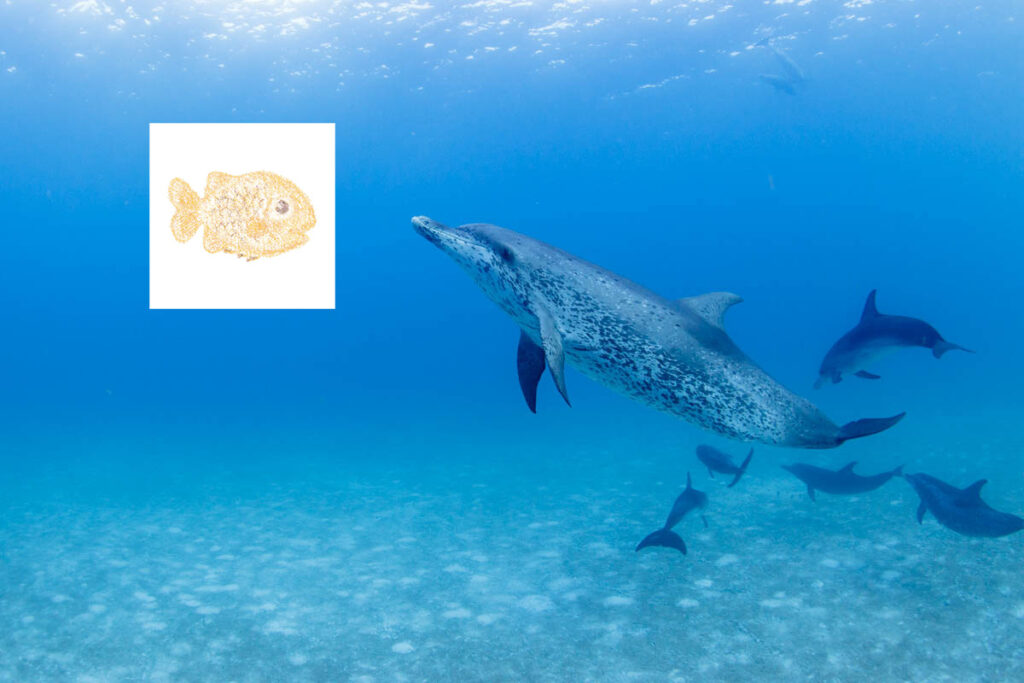
背景が透明なので、他の画像と重ねて下のようなこともできます。

これに対して、JPEGは透過処理ができないので、同じようにPhotoshopで背景を透明にした画像でも、最後保存するときにJPEGにすると、自動的に白い背景がプラスされてしまいます。
それを他の画像と合わせると、下のようになってしまいます。
これじゃ、全然だめですね。こんな雑な合成はないです。

まとめ
手書きのイラストをWeb用の素材に変換する方法を説明しました。
丁寧に書いたので、長くなってしまいましたが、やることは簡単で、下記のことをするだけです。
- スキャナーで取り込む
- Lightroomで明瞭度を上げてくっきりさせる(必要なら色調整もする)
- Photoshopで背景を除去
- PNGで保存する
スキャナーとLightroom、Photoshopが必要なので、ある程度の費用は発生しますが、イラスト好きで定期的に素材を作りたいと思っているなら、必要な投資だと思います。
インターネット上には無料で使える素材がたくさんありますが、ほとんどがデジタルのグラフィックで、手書きの風合いが活かされている素材は少ないので、絵を描くのが好きな方は挑戦してみてはいかがでしょうか。
Lightroom、Photoshopを使うためのプランは下の記事で紹介しているので参考にしてください。
Photoshopはいくつか種類があります。
こちらの記事で無料で使えるPhotoshopについて紹介しているのでご覧ください。
>>Photoshopを無料で使う3つの方法