手書きのイラストのように輪郭(境界)があいまいなイラストは、そのまま色のある背景に貼り付けると、境界が目立ってしまい背景となじまないです。
この記事では、境界をぼかして背景となじませる方法を紹介します。
なじませる方法としては、素材を背景と合成するときにやる方法と、自分でイラスト素材を作るときに、なじみやすい画像として作る方法があります。
両方の方法を紹介するので、この記事を読めば、イラストと背景を合成するコツが理解でき、いろんな場面で使えると思います。
背景となじまない状態
過去の記事で、手描きのイラストをデジタルの画像として取り込む方法を紹介しました。
今回もこのときに作成した画像を使って説明します。
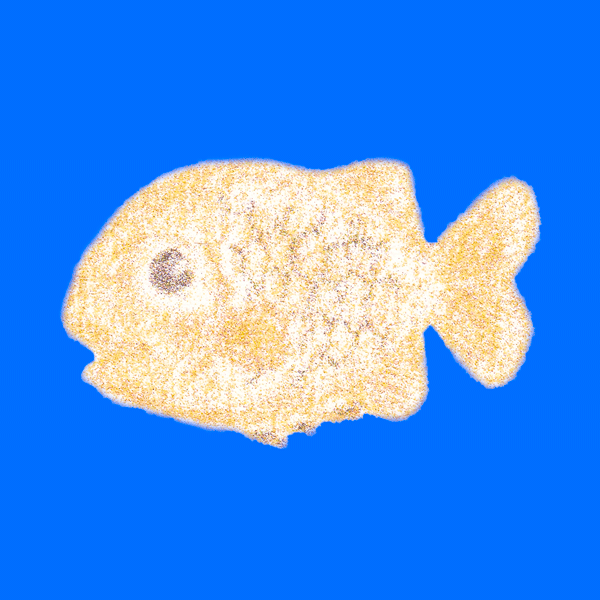
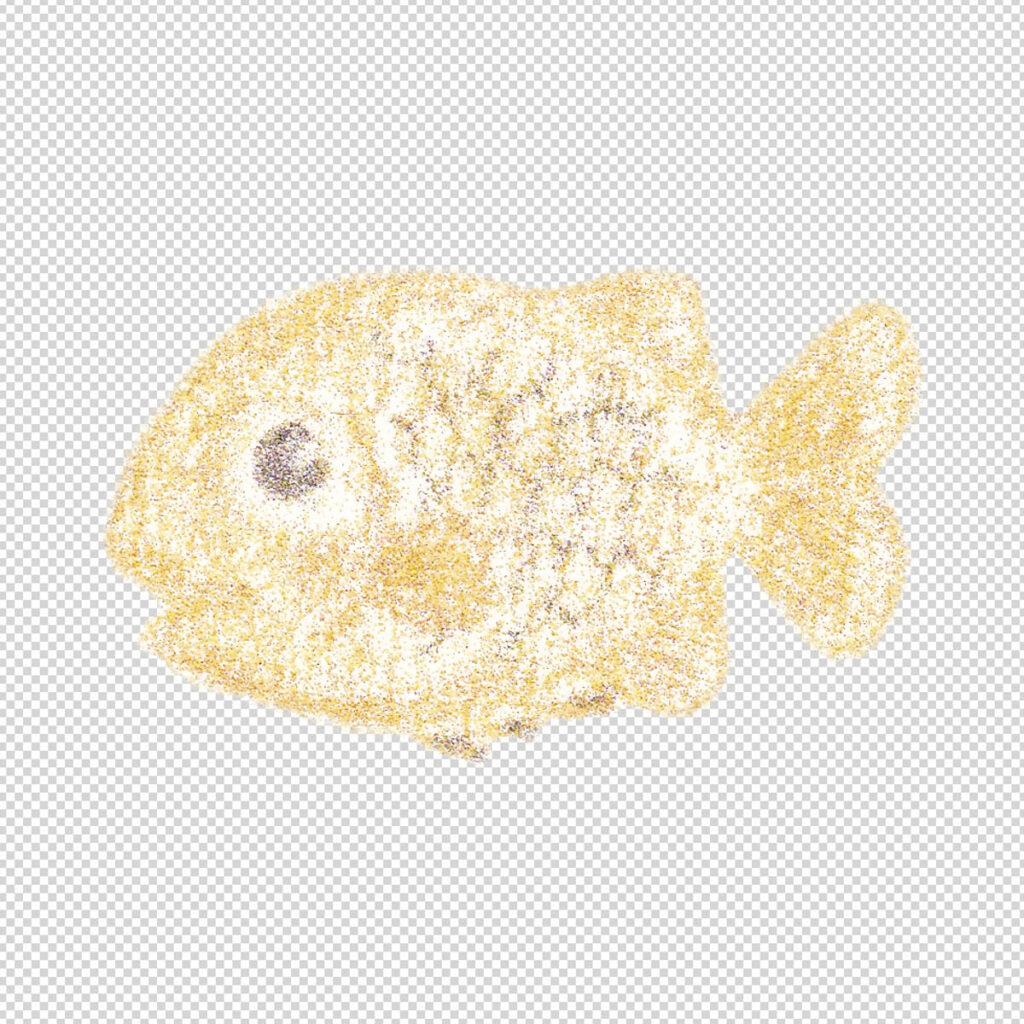
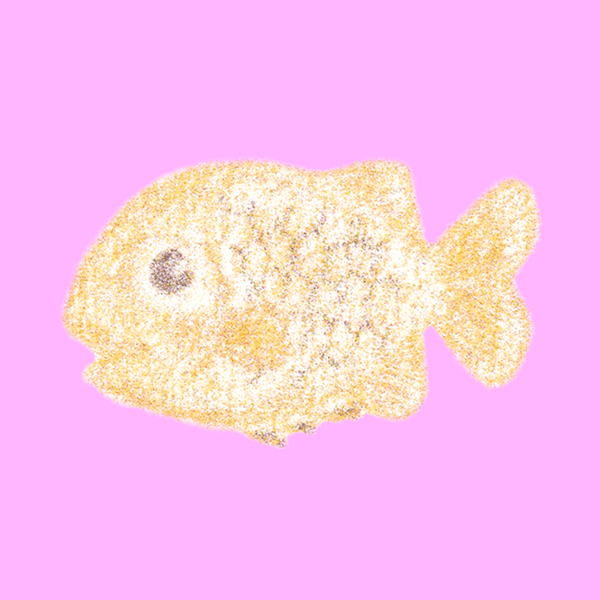
こちらの画像です。

見ての通り、背景が白だと、いい感じになじんでいます。
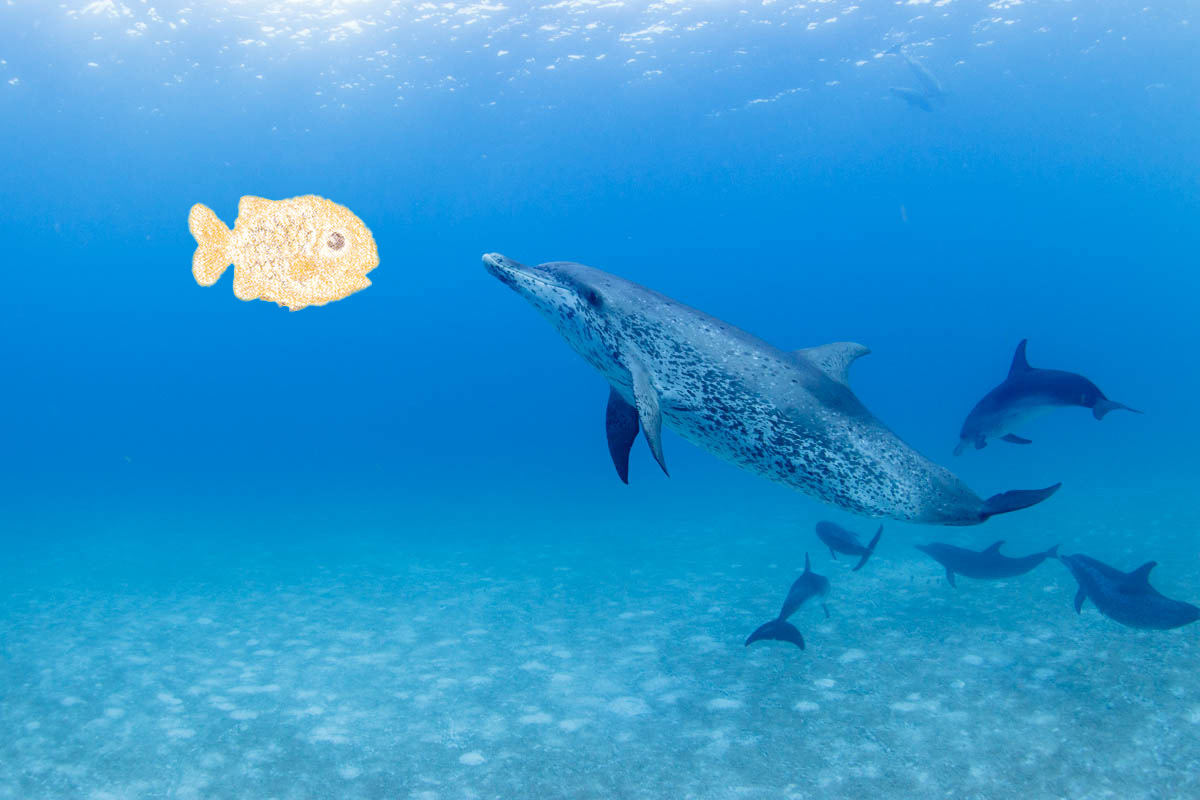
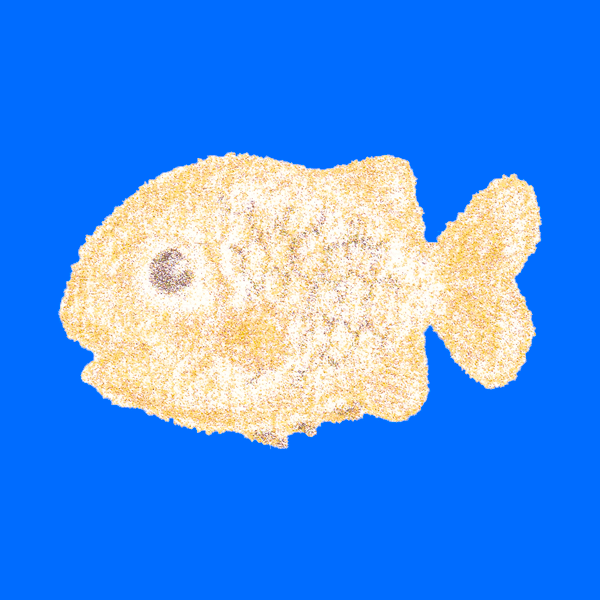
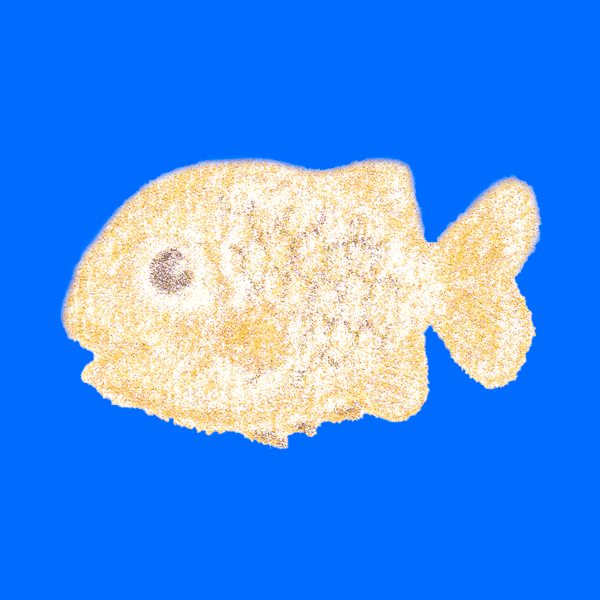
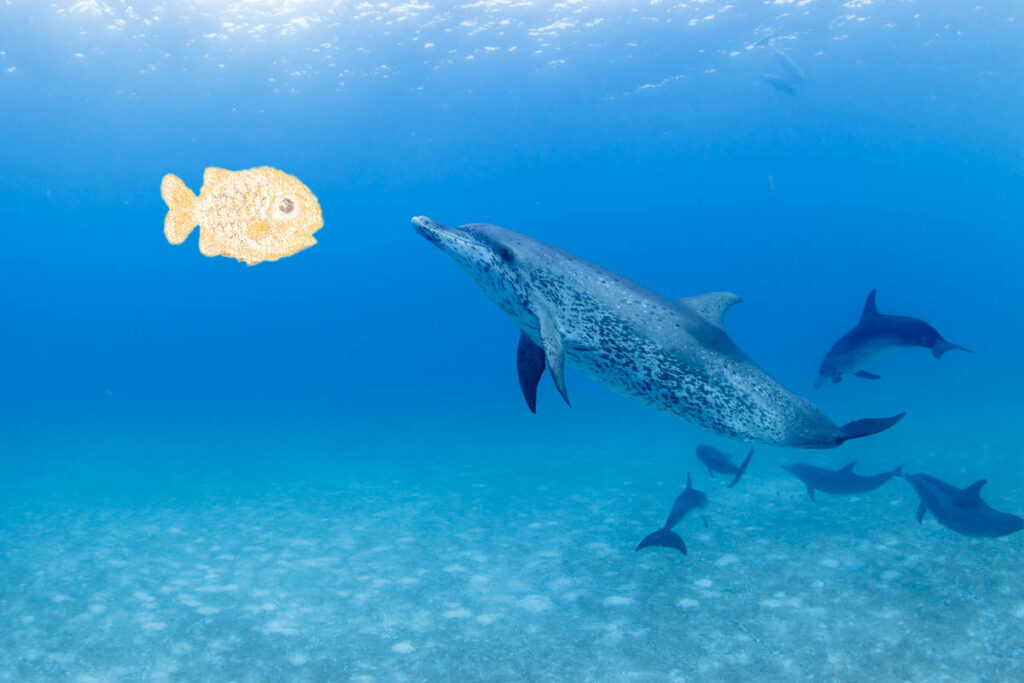
でも、背景を変えてみるとこんな感じになります。

手描きのイラストは、境界がはっきりしていないので、どうしてもガタガタしてしまいます。
描くときに境界を意識して描けば、もっときれいになると思いますが、それでも、この画像のように色鉛筆のやわらかい色と背景がいきなり切り替わるととても違和感があります。
そこで、絵の輪郭部分をぼかして、グラデーションを付けることでなじませます。
背景と合成するときになじませる
背景となじませるときは、Photoshopのレイヤーマスクを使います。
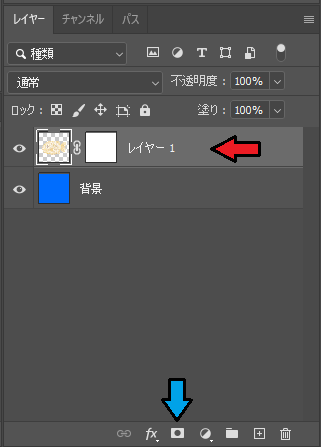
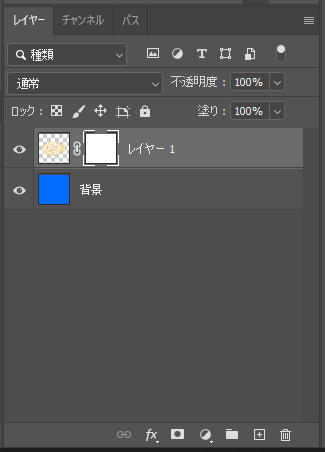
レイヤーパネルで、魚の絵があるレイヤーを選択した状態で、「レイヤーマスクを追加」をクリックします。
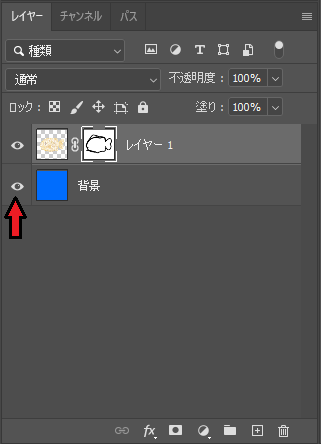
下の画像の例だと、赤矢印で示したレイヤーが魚の絵があるレイア―です。
ここを選択した状態で、青矢印のアイコンをクリックします。
すると、下の画像のように、魚の絵の横に白いキャンパスのようなものが現れます。
これがレイヤーマスクです。

追加したレイヤーマスクを選択します。
選択すると、レイヤーマスクに白枠がかかり、選択されていることがわかります。

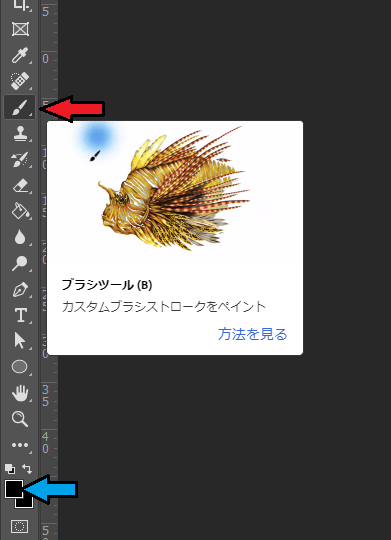
この状態で、ブラシツールを使います。
下の図の赤矢印の部分です。
そして、青矢印の部分で黒色を設定してください。

レイヤーマスクは、黒で塗った部分を隠す効果があるので、黒色を選択します。
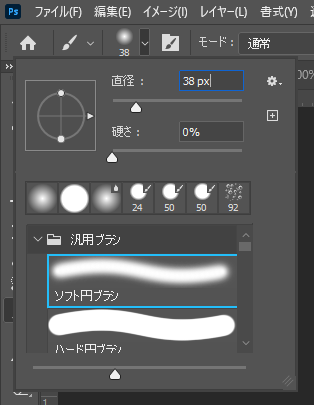
ブラシの形状は、ソフトブラシにします。
輪郭をぼんやりとぼかしたいので、やわらかいブラシが適しています。
「直径」はペン先の太さのことなので、処理する絵の大きさに合わせて変えてください。

このブラシで、魚の絵の輪郭をなぞっていきます。
なぞった部分が消えて、背景の色になります。
ブラシの真ん中でやると、絵が完全に消えてしまうので、ブラシの端でかすめるようになぞるのがコツです。
上半分だけブラシなぞったのが下の画像です。
ブラシを使っていないところと比べると、背景になじんでいるのがわかると思います。

背景はどんな色でも、写真でもいいので、これを使えば、下の画像のように好きな背景になじませることができます。

イラスト素材を作る段階でなじむように作る
もしあなたが、自分で手描きのイラストを描いていて、それを素材として配布したい場合、初めから背景になじむような素材として作った方がいいです。
イラストをもらう側からすれば、いちいち合成のときにPhotoshopでなじませるのは面倒ですし、そもそも素材が欲しいだけの人にとってPhotoshopを使うのはハードルが高いので。
イラストを作る段階でなじむようにするのは、先ほどの合成のときと同じ要領でできます。
絵の周りをぐるっと一周、レイヤーマスクとブラシツールを使ってぼかします。

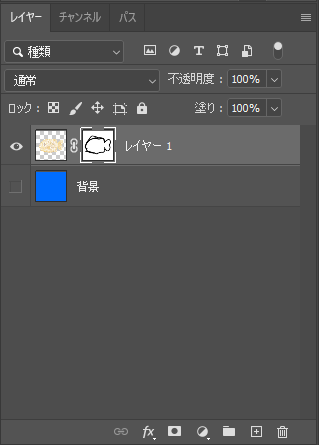
境界をぼかしたら、レイヤーパネルの目のマークをクリックして、背景のレイヤーを消します。

クリックすると目のマークが消えます。

背景が消えると、下の画像のようになります。
千鳥模様の部分が、背景がない透明な部分ということになります。

背景がない状態なので、画像を使う人は、これをそのまま好きな背景の画像に貼り付ければ良いということになります。
ただし、ここで注意するのが、PNGとして保存する方法です。
PNG24+透明で保存する必要があります。
保存方法は、下記の通りです。
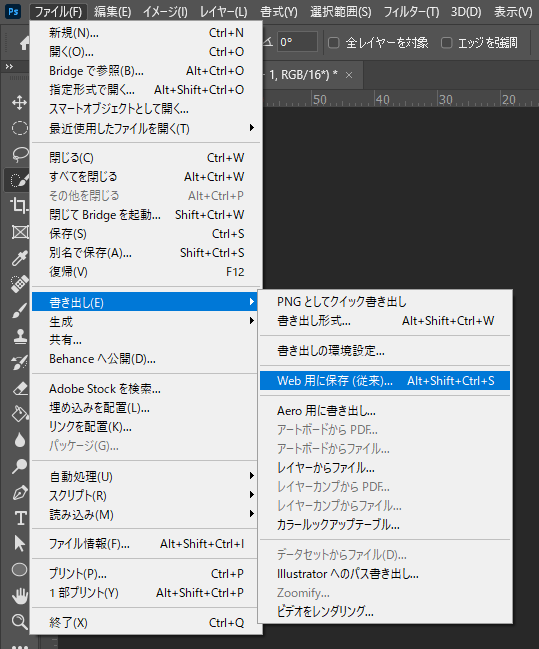
まず、
ファイル ⇒ 書き出し ⇒ Web用に保存(従来)
を選択します。

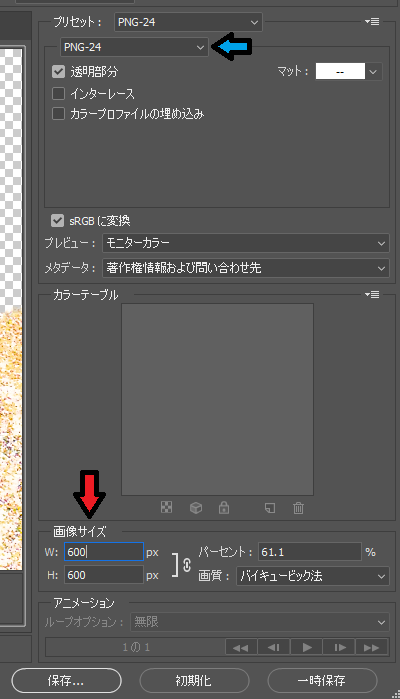
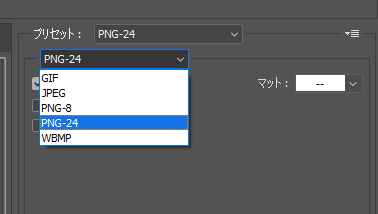
すると、下の画像のような画面が出るので、次のように設定してください。
- PNG-24を選択
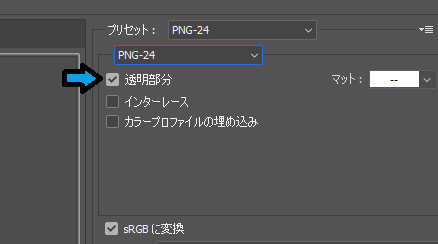
- 「透明部分」にチェックを入れる
- 画像サイズは600 x 600
画像サイズは用途に応じて変えても良いですが、大事なのは、PNG-24と透明です。

PNGの種類について
画像を保存する形式としてよく使われるのは、JPEGとPNGです。
そして、同じPNGでも、3つの形式があります。その3つは、PNG-8, PNG-24, PNG-32です。
比較すると下の表のような感じです。
| 透明 | 半透明 | 色の数 | ファイルサイズ | |
| JPEG | ✖ | ✖ | 1677万色 | 小 |
| PNG-8 | 〇 | ✖ | 256色 | 小 |
| PNG-24 | 〇 | ✖ | 1677万色 | 大 |
| PNG-32 | 〇 | 〇 | 1677万色 | 大 |
JPEGは、表現できる色の数が多く、ファイルサイズが小さいので、写真に適しています。
PNGは、ファイルサイズが大きくなりますが、透明処理ができることがJPEGとの大きな違いで、イラストに適しています。
ここで注目してほしいのは、「半透明」についてです。
半透明が使えるのはPNG-32だけです。
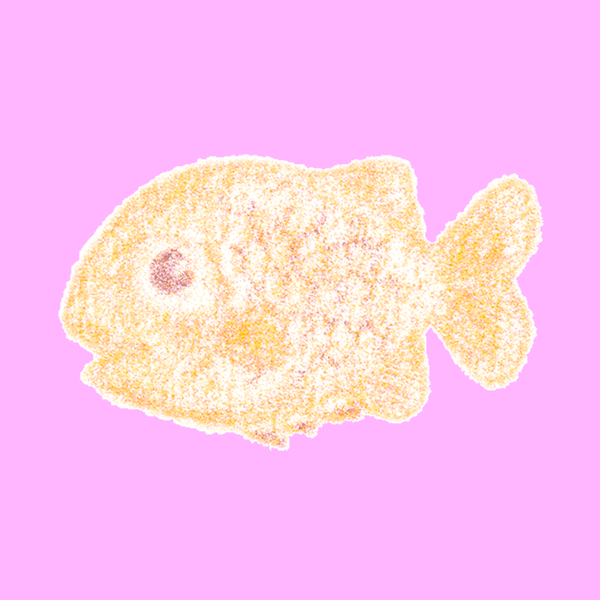
「透明」と「半透明」は何が違うかというのは、下の画像を見てもらうとわかりやすいと思います。


どちらも、輪郭をブラシツールでぼかして処理した画像です。
Photoshop上は同じ画像で、最後に保存するときにPNG-8にしたか、PNG-32にしたかの違いだけです。
そして、作成したPNG画像をピンク色の背景に貼り付けています。
この2つを比較するとわかるように、PNG-8は輪郭部分に白いフチができてしまっています。
これが「半透明」が有効かどうかの違いです。
半透明というのは、その名の通り、背景が少し透けて見える状態です。
魚のフチ部分に施したぼかしが、まさに半透明な部分なので、半透明が有効だと、ぼかしがちゃんと残って、背景となじみます。
でも、半透明が無効だと、上の画像のように半透明部分は「白」に変換され、白いフチができてしまいます。
なので、手描きイラストのように輪郭がはっきりしない画像を保存するときは、半透明が有効なPNG-32で保存するのが良いです。
PhotoshopでPNG-32で保存する方法
PNG-32で保存するのが良いというのがわかってもらえたと思いますが、PhotoshopにはPNG-32というのがありません。
下の画像のように、選べるのはPNG-8かPNG-24だけです。

実は、PNG-32というのは、「PNG-24 + 透明処理」のことなので、PNG-24を選んだあと、「透明部分」にチェックを入れると、PNG-32で保存するという意味になります。
先ほどの例もこの方法でPNG-32の画像を作りました。

まとめ
レイヤーマスクとブラシツールを使うことで、イラストの境界をぼかして背景になじませる方法を紹介しました。
合成時にぼかす方法を使えば、他の人からもらった画像を好きな背景になじませることができます。
イラスト素材作成時に半透明を有効にすれば、もらった人は貼り付けるだけで背景になじむ便利な画像になります。
レイヤーマスクを使う方法は、いろんな場面で役に立つので、ぜひ実践してみてください。
Photoshopは無料で使うことができます。
その方法をこちらの記事で詳しく説明しているのでご覧ください。
>>Photoshopを無料で使う3つの方法