2023年9月にリリースされたLuminar Neoの新機能「ネオン&グロー」。
簡単な操作で神秘的な写真を作ることができます。
ネオン&グローでは下記のことが可能です。
でも、実際に操作してみると、やり方が分からないという悩みはないですか。
この記事では、上記の効果について、実際の操作画面を紹介しながら詳細に解説します。
この記事を読めば、ネオン&グローを使いこなすことができ、見た人が驚く神秘的な写真を作ることができます。いい写真ができたら友達に自慢しましょう。
Luminar Neoをまだ持っていない方は、公式サイトからダウンロードできます。
7日間無料で利用できるので、ぜひ使ってみてください。
Contents
ネオン&グローの基本手順
ネオン&グローを使う場合は、下記の手順がおすすめです。
- ネオン&グローを選択
- 背景を暗くする
- ネオンを生成
- 光沢の効果を追加
- スパークルの効果を追加
順番に説明します。
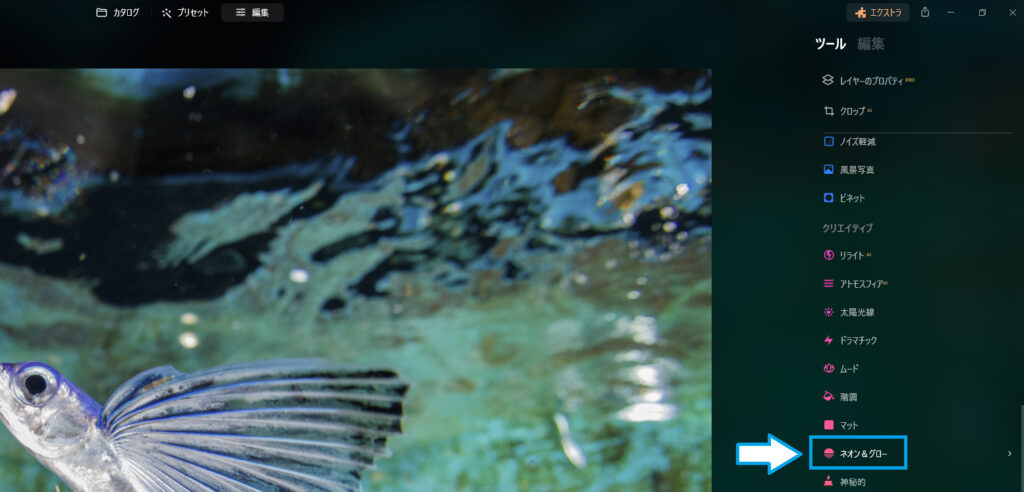
1.ネオン&グローを選択
まずは、ツールの「ネオン&グロー」を選択してください。
写真編集画面の右側にあります。

拡張機能ではなく、通常のツールの中にあるのでご注意ください。
2.背景を暗くする
ネオンは暗闇で光ってこそ効果を発揮する。
ということで、ネオン&グローには写真を暗くする機能があります。
ネオンを追加する前に、下記の手順で写真を少し暗く調整してください。
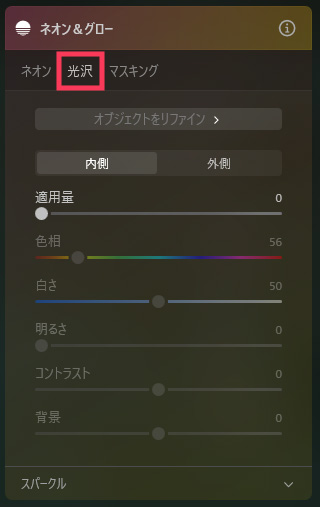
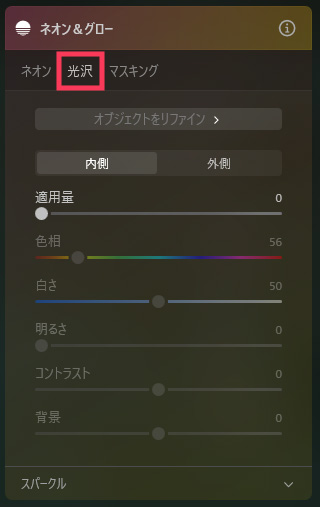
- 「光沢」タブを選択
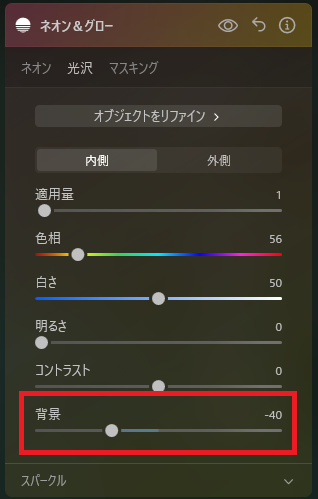
- 適用量を少しだけ上げる
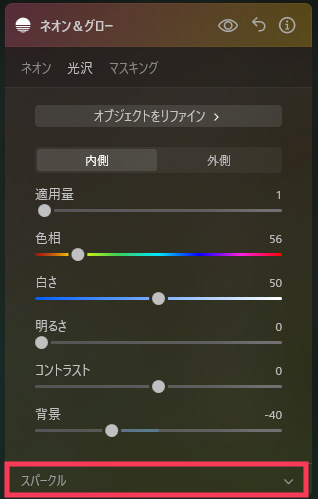
- 「背景」をマイナスにする
光沢タブを選択

適用量を少し上げると、「背景」が調整できるようになります。
元の写真にもよりますが、-40くらいが良いと思います。

下の写真のように全体が暗くなるので、この後のネオンがより効果的になります。


3.ネオンを生成
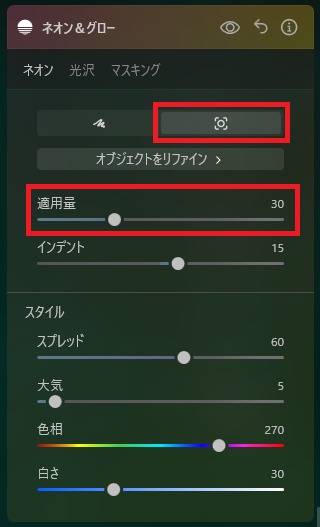
ネオンの生成は、「ネオン」タブで右側のマークを選択して「適用量」を上げるだけです。
左側のマークはフリーハンドで描く場合に使います。

適用量を上げると、自動的に被写体の周りにネオンが生成されます。

「インデント」をマイナスにすると、被写体に近づけることができます。
-7くらいにすると下の写真のようにぴったりになります。

ネオンの調整項目については後で詳しく説明します。
今すぐ確認したい方は下記のリンクからどうぞ。
>>ネオンの調整項目
4.光沢の効果を追加
「光沢」という機能があり、ネオンの内側か外側に光沢を追加することができます。光沢の色は自分で指定でき、指定した色の光で染めるイメージの効果です。
「光沢」タブで「適用量」を上げることで効果を追加することができます。

各項目の効果は下表のとおりです。
| 項目 | 効果 |
|---|---|
| 適用量 | 光沢の効果の大きさを調整 |
| 色相 | 光沢の色を変える |
| 白さ | 光沢の白さを調整 大 ⇒ 白っぽい光沢になる 小 ⇒ 濃い色の光沢になる |
| 明るさ | 光沢の明るさを調整 |
| コントラスト | 大 ⇒ 暗くくっきりとした表現に 小 ⇒ 明るくふんわりした表現に |
| 背景 | 写真全体の明るさを調整する |
光沢を90にした写真がこちら。黄金に輝く写真になりました。

「色相」を変えると光沢の色を変えることができます。
ネオンと同じ色にすると、ネオンに照らされて光っているようにもなります。自分のイメージに合わせて変更してみてください。
ネオンと同じ色にする場合、ネオンで設定した色相の数値と同じ値を光沢の色相にも入力しましょう。
5.スパークルの効果を追加
「スパークル」というのは、ネオンの周りに星のような輝きを追加する機能です。
光沢タブの下の方に隠れています。

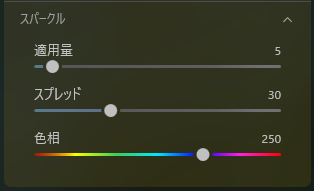
スパークルをクリックすると、下の画像のように展開されます。
適用量をプラスにしましょう。

各項目の効果は下表のとおりです。
| 項目名 | 効果 |
|---|---|
| 適用量 | 大きくすると星が増える |
| スプレッド | 星が出る範囲を広げる |
| 色相 | 星の色を変える |
スパークルの適用量を90にした写真がこちら。

スプレッドを大きくすると、範囲が広がります。

ネオンの調整項目の解説
ネオンの調整メニューをまとめると下表のようになります。
| 項目 | 効果 |
|---|---|
| 適用量 | ネオンの光の強さを調整 |
| インデント | 被写体からの距離を調整 |
| スプレッド | ネオンの光を薄く伸ばすイメージ 大 ⇒ 周辺に明るさを伸ばす 小 ⇒ 線に一点集中で明るく |
| 大気 | 周辺をネオンの光で照らされたようにする |
| 色相 | ネオンの色を変える |
| 白さ | ネオンの光の白さを調整 |
実際に調整した例を使って説明します。
適用量の効果
「適用量」を大きくすると、ネオンの光が強くなり、線が太くなります。
正解の値はないので、好みの大きさにしてください。


この後に紹介する「スプレッド」を大きくする場合は、適用量も大きめにしておくと良いです。
インデントの効果
「インデント」は被写体からの距離を調整します。
- 大きくする ⇒ 被写体から離れる
- 小さくする ⇒ 被写体に近づく
被写体にぴったりくっつけたい場合は、-7くらいにするとちょうどいいです。


スプレッドの効果
「スプレッド」はネオンの光を薄く伸ばすイメージです。
- 大きくする ⇒ 周辺に明るさを伸ばす
- 小さくする ⇒ 線に一点集中で明るく
下の写真のように、スプレッドを小さくすると、一点集中で明るくなるので、色は白っぽくなります。
逆に、スプレッドを大きくすると、光を薄く伸ばしたようになり、明るさが下がるので、色としては濃くなります。


スプレッドを大きくしたいけど、明るさを下げたくない場合は、「適用量」を大きくしましょう。
大気の効果
「大気」は周辺をネオンの光で照らされたような雰囲気にする機能です。
「大気」っていう表現は少し違和感があるかもしれませんが、英語でAtomosphereを直訳した感じですね。「雰囲気」という訳の方がいいと思うのですが。
下の写真が適用前後です。ぱっと見は効果が分かりづらいですが、うまく使うといい雰囲気が出ますよ。


こういう細かい設定ができるのはすごいですね。派手さだけを求めた奇抜な機能を入れるのではなく、ちゃんと作品として作り込めるようになっています。
色相の効果
「色相」はネオンの色を変えることができます。最も変化が分かりやすい項目ですね。
下の写真のように色が変わります。


先に説明した「光沢」の色相と同じ数値を設定すると、ネオンの光で被写体が照らされているようになり、一体感のある作品になります。
逆に、周囲の色と全く違う色にすることで、被写体を強調することもできます。自分好みに調整してみてください。
白さの効果
「白さ」はネオンの色の白さを調整します。
- 大きくする ⇒ 白っぽいネオンになる
- 小さくする ⇒ 濃い色のネオンになる


特にこだわりがなければ、初期値の30でちょうどいいと思います。
5つのネオン追加方法
ネオンは下記の4つの方法で追加することができます。
- 自動生成
- フリーハンド
- 直線
- 円形
- 細い線のフリーハンド
順番に説明します。
1.自動生成
これは初めに紹介した最も基本的な方法です。
「適用量」を上げるだけで、自動的に被写体に沿ったネオンが生成されます。
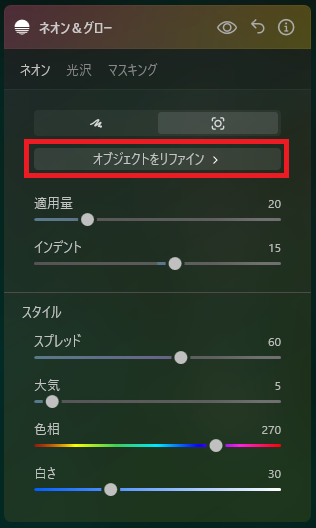
下の写真のように、意図しない範囲になった場合は、「オブジェクトをリファイン」で修正できます。

下の画像の赤枠部分「オブジェクトをリファイン」をクリックしてください。

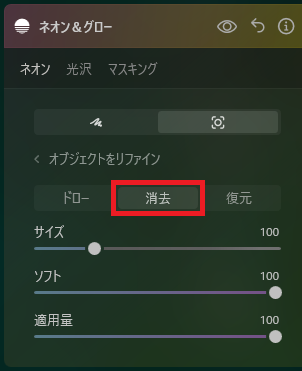
下記のようなメニューが出るので、「消去」で不要な部分を削除してください。

下のように、メインの被写体だけにネオンが付いた状態にできます。

2.フリーハンド
被写体とは関係なく、自由にネオンを追加したい場合は、フリーハンドで描くこともできます。
「オブジェクトをリファイン」で下記のようにしてください。
- 自動生成されたネオンを「消去」で消す
- 「ドロー」で写真上にネオンを描く

「ドロー」のサイズを変更することで、線の太さを調整することもできます。
3.直線
完全なフリーハンドではなく、きれいな直線を描きたい場合は、キーボードのShiftキーを使います。
- 起点となる部分をクリック
- 終点となる部分をShiftを押しながらクリック

細い線にしたい場合は「インデント」を-6くらいにしてみてください。
下の写真のようになります。

4.円形
円形のネオンを描きたい場合は、ドローでワンクリックして、点を描きます。
下の写真のように円形のネオンが生成されます。

円のサイズを変更する場合は、「インデント」を変更してください。
インデントを大きくすると、大きい円になります。

5.細い線のフリーハンド
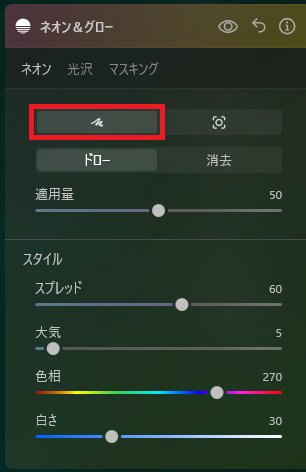
ネオンの左側のマークを選択すると、フリーハンドで細い線を描くことができます。

「ドロー」を選択したら、写真上にネオンを描いてみましょう。

完全なフリーハンドではなく、直線を描くこともできます。
オブジェクトのリファインと同じように、Shiftを押しながらクリックすると直線が描けます。
>>直線を描く方法の詳細はこちら
直線をつなげると、下の写真のように図形を描くこともできます。

このモードでは、線の太さを変えることはできないです。
太さを変えたい場合は、「オブジェクトをリファイン」を使ってフリーハンドで描く方法を使いましょう。
>>「オブジェクトをリファイン」でフリーハンドの使い方
マスキングで特定の範囲だけネオンを付ける方法
被写体の一部分だけにネオンを付けたい場合は「マスキング」を使いましょう。
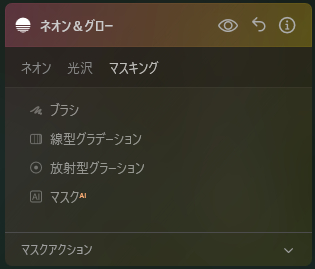
「マスキング」タブをクリックすると、下のようなメニューが出ます。

ブラシや線形グラデーションを使ってマスクを設定できます。
でも、このままでは、現状どこにマスクがかかっているか分からないと思います。
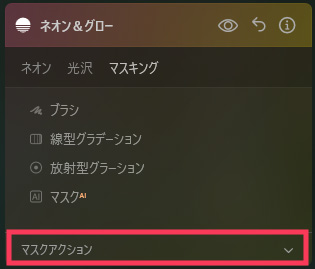
「マスクアクション」でマスクを表示させましょう。

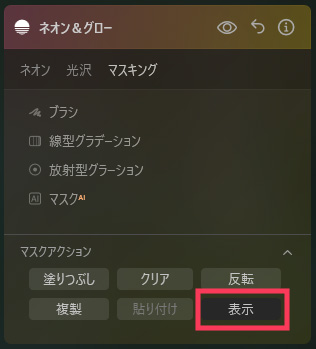
マスクアクションをクリックすると、下のようなメニューが出るので「表示」をクリックしてください。

下のように写真全体が赤くなります。これがマスクがかかっている部分です。

赤く表示されている部分は、ネオンが表示されます。
マスクを消去することで、ネオンの一部を消すことができます。
例として、ブラシでネオンの一部を消してみましょう。
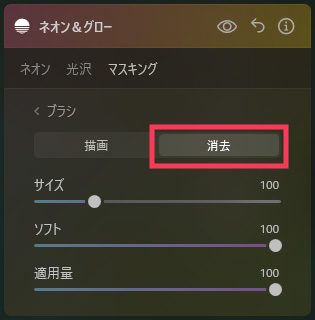
まずは、ブラシで「消去」を選択してください。

ネオンを消したい部分を塗りつぶすと、その部分のネオンが消えます。

マスクを非表示にしてみると、下の写真のようになります。

注意点としては、ネオンだけじゃなく「光沢」や「背景」も影響を受ける点です。
上の写真もマスクを消去した部分は、「背景」で暗くした効果まで消されてしまい、明るくなっています。
これを防ぐには、複数の「ネオン&グロー」を重ねることです。
下記の手順にすると、複数の「ネオン&グロー」を作ることができます。
- 1回目のネオン&グローで「背景」のみ調整
- 一度「編集」タブに移動
- 「ツール」タブに戻る
- ネオン&グローでネオンを追加
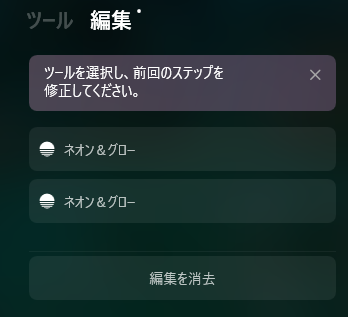
もう一度「編集」タブを見ると下のように複数の「ネオン&グロー」ができているのが分かります。
それぞれで個別の効果を適用することで、お互いが影響するのを防ぐことができます。

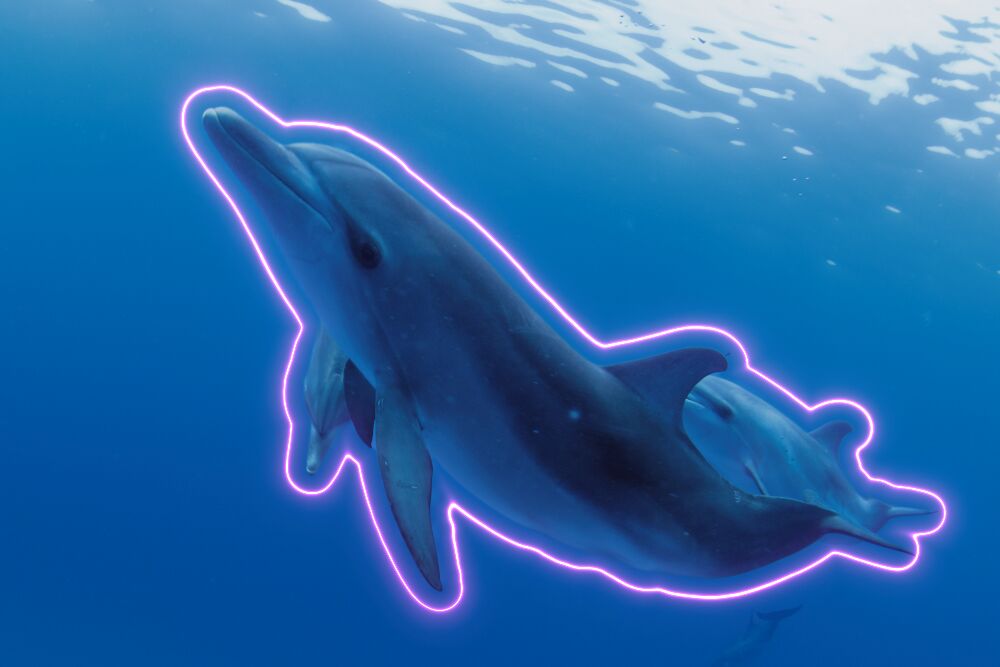
【作例】トップ画像の作り方紹介
この記事で紹介した方法を使えば、トップ画像のような写真を作ることができます。
簡単に方法を紹介します。

下記の手順で作成します。
- 背景を暗くする
- 青いネオンを作成
- マスキングでトビウオの下の部分のネオンを消す
- スパークルを追加
- 青いネオンと同じ設定で赤いネオンを作成
⇒ 青いネオンの上に重なった状態になる - マスキングで赤いネオンの一部を消す
⇒ 赤いネオンを消した部分は、下の青いネオンが出る - 直線で三角系を描く
- トビウオと重なる部分を「オブジェクトをリファイン」で消す


ネオン&グローは神秘的な効果を簡単に追加できる機能です。
創造力次第で使い方は無限大!ぜひ見た人が驚くような写真を作ってみてください。
Luminar Neoをまだ持っていない方は、公式サイトからダウンロードできます。
7日間無料で利用できるので、ぜひ使ってみてください。