2021年10月のアップデートで、Lightroomの部分補正(フィルター)の機能が新しくなりました。
ユーザーインターフェースも変わって、かなり大きな変更です。
この記事では、従来と同じようにフィルター機能を使うための簡単な説明と、新しく追加された「被写体を選択」と「空を選択」について紹介します。
部分補正はマスクに変更
今まで、部分的に補正するときは、
- 段階フィルター
- 円形フィルター
- 補正ブラシ
の3種類を使っていました。
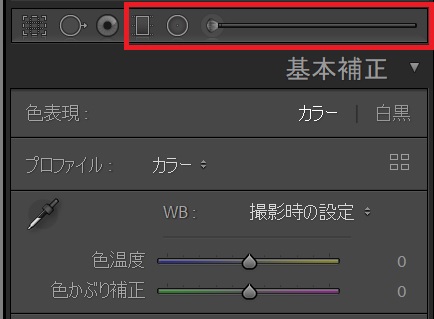
下の画像の赤枠部分です。

今回のアップデートで、この部分が一新されました。
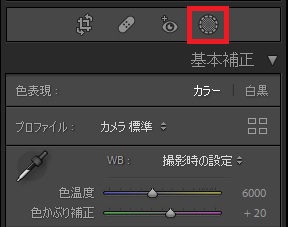
下の赤枠部分の「マスク」という機能に集約されています。

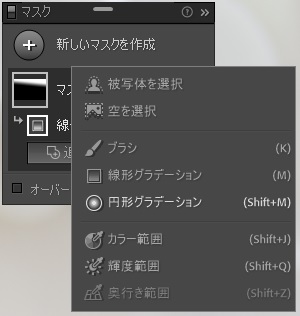
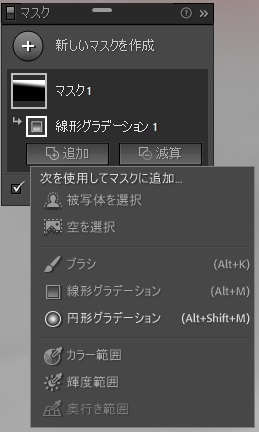
今までのように補正ブラシや段階フィルターを使う場合は、ここをクリックすると、メニューが表示されてそこから選ぶことができます。

段階フィルターが線形グラデーションになっていたり、名称の変更はありますが、基本的な使い方は同じです。
大きく変わったのは、Photoshopのようにレイヤーの概念が導入されたことです。
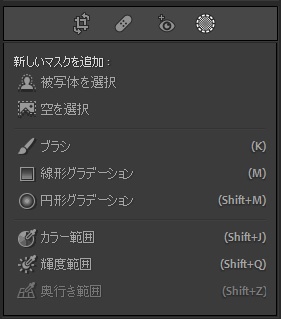
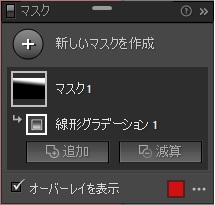
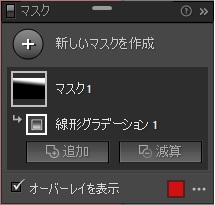
マスクを追加すると、下の画像のように、マスクを表示するウィンドウが出ます。

今までは、それぞれのフィルターは独立していましたが、今回の変更で、独立して調整するか、合わせて調整するか選べるようになっています。
独立して調整する場合
まず、今までと同じように独立したフィルターを追加していく方法を紹介します。
例として、線形グラデーションを作った後、円形グラデーションを作って、それぞれ別の調整を適用するとします。
まず、マスクから線形グラデーションを選んで1つめのマスクを作成します。

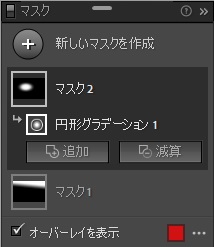
次に、「新しいマスクを作成」をクリックして、円形グラデーションを選び、写真上に円形グラデーションを作成します。

すると、マスク管理ウィンドウには「マスク2」が作成されます。

段階グラデーションで作成した「マスク1」と円形グラデーションで作成した「マスク2」は独立しているので、それぞれ別々の調整を適用することができます。
今までの円形フィルターや段階フィルターの使い方と同じです。
複数のフィルターを合わせて調整する場合
次に、今回から新しくなった複数のフィルターを合わせて使う方法です。
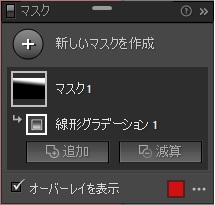
まずは、段階グラデーションを追加した状態。


ここで、マスク管理ウィンドウの「追加」をクリックして、円形グラデーションを選択します。

すると、「マスク1」が段階グラデーションと円形グラデーションを合わせた範囲になります。

これで、「マスク1」の調整値を変更すれば、段階グラデーションと円形グラデーションを合わせた範囲を同時に変更することができます。
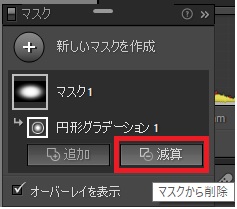
追加だけでなく、減算もあるので、複数の機能を組み合わせてマスクを作成することができ、マスク作成の自由度が高くなっています。
【新機能】被写体を選択
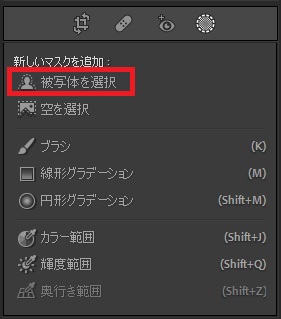
マスクを作成する方法として、「被写体を選択」というのが追加されています。
使い方は簡単で、新しいマスクを作成するときに、「被写体を選択」を選ぶだけです。

すると、AIが自動的に被写体を判別して、マスクを作成してくれます。

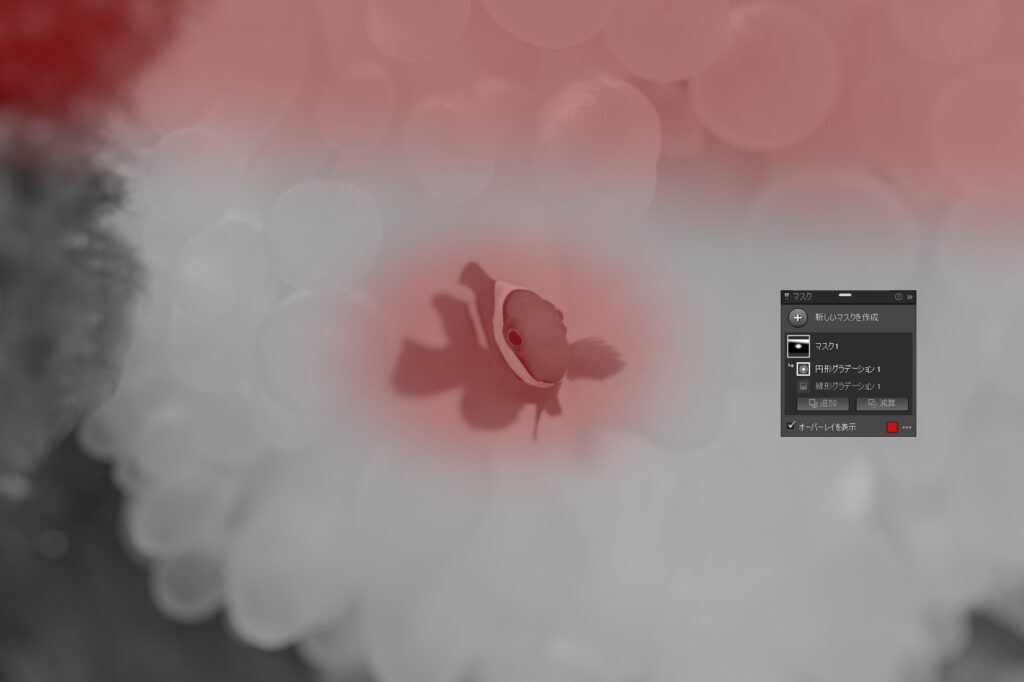
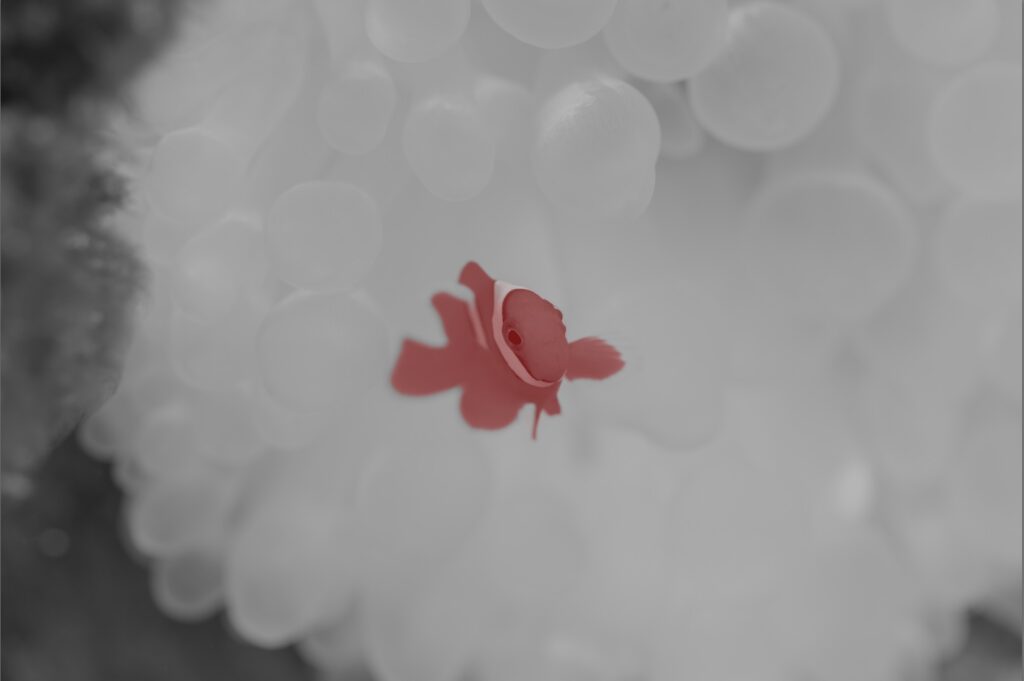
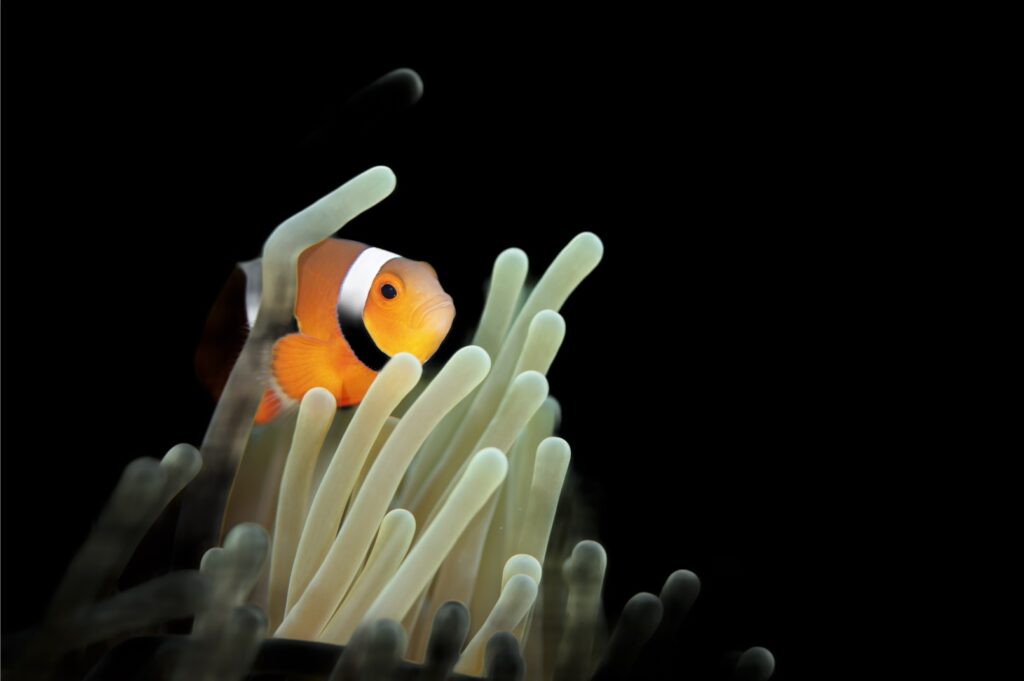
これが結構優秀で、下の写真のように背景と被写体の境界が微妙なものでも大丈夫です。

ちゃんと尻尾の先まで被写体として認識してくれます。
下の写真の色が付いているのがマスク範囲、黒背景がマスク範囲外です。

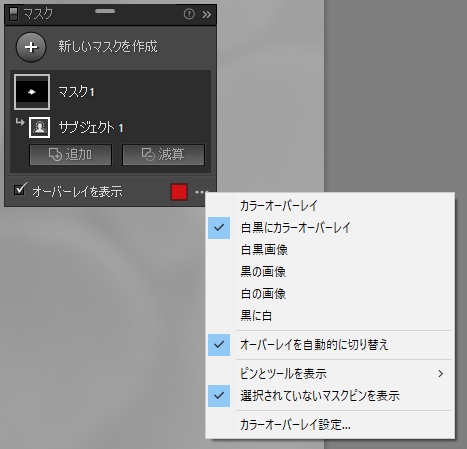
マスク(オーバーレイ)の表示について補足すると、今までは、オーバーレイを赤く表示するか、表示しないかの2択でしたが、今回から、様々な色で表示できるようになりました。
白黒背景に赤いオーバーレイを表示したり、上の写真のように、真っ黒な背景にマスクがかかっているところだけ画像を表示したりできるようになりました。

優秀なAIで、マスクの作成が簡単になり、今までブラシで地道にやっていた作業が一発で終わるようになりました。
でも、どんな条件でも万能というわけではありません。
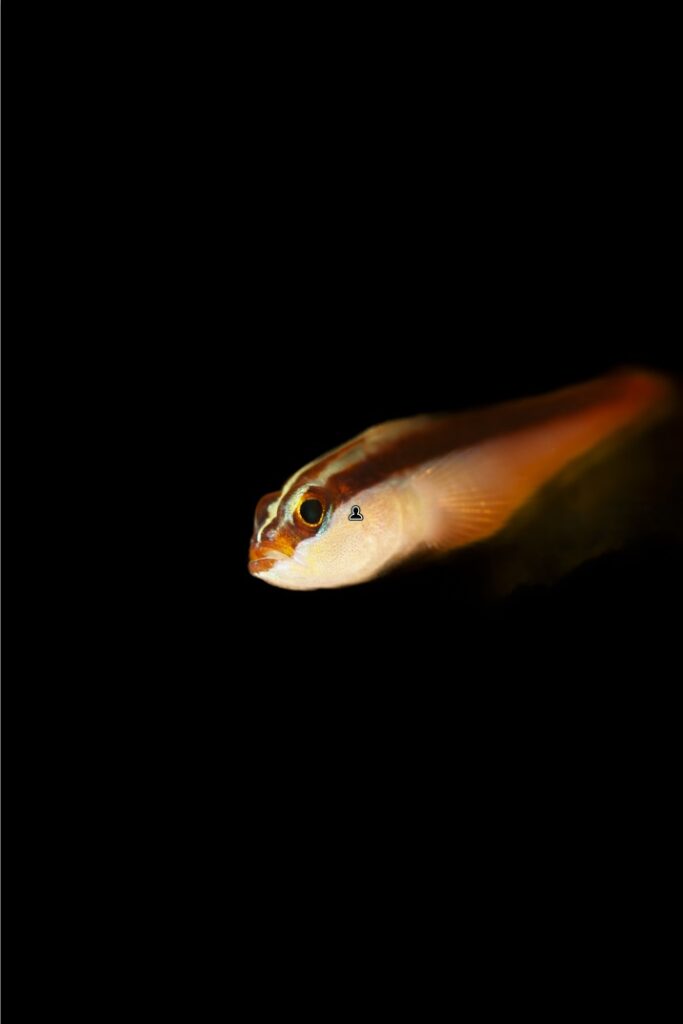
下の写真のように被写体が重なっている場合は苦手です。

自動選択するとこんな感じになってしまいます。

Photoshopのように自分である程度範囲選択ができればいいのですが、そこまで細かいことはできません。
完全にお任せなので、AIがうまく選択してくれなければ、後はブラシで地道に修正するしかありません。
それでも、今まで全部ブラシだけでやっていたのよりはかなりマシですが。
加算や減算にも使える
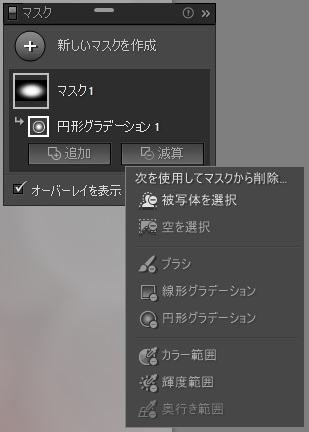
被写体を自動選択する機能は、マスクの加算や減算にも使えます。
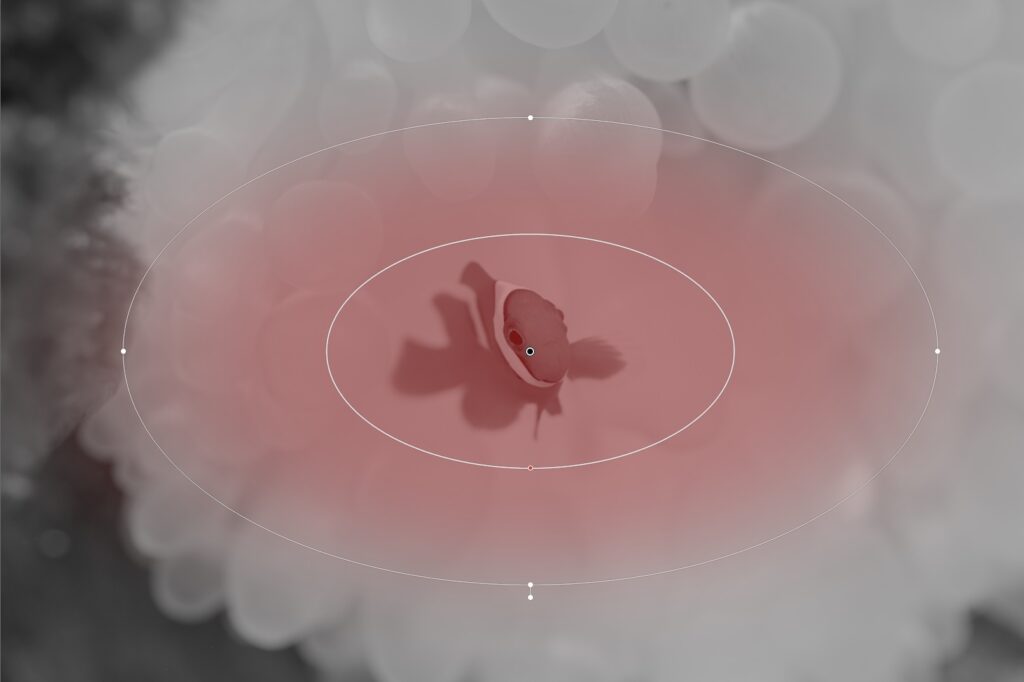
例えば、下の画像のように、円形フィルターを作成したとします。

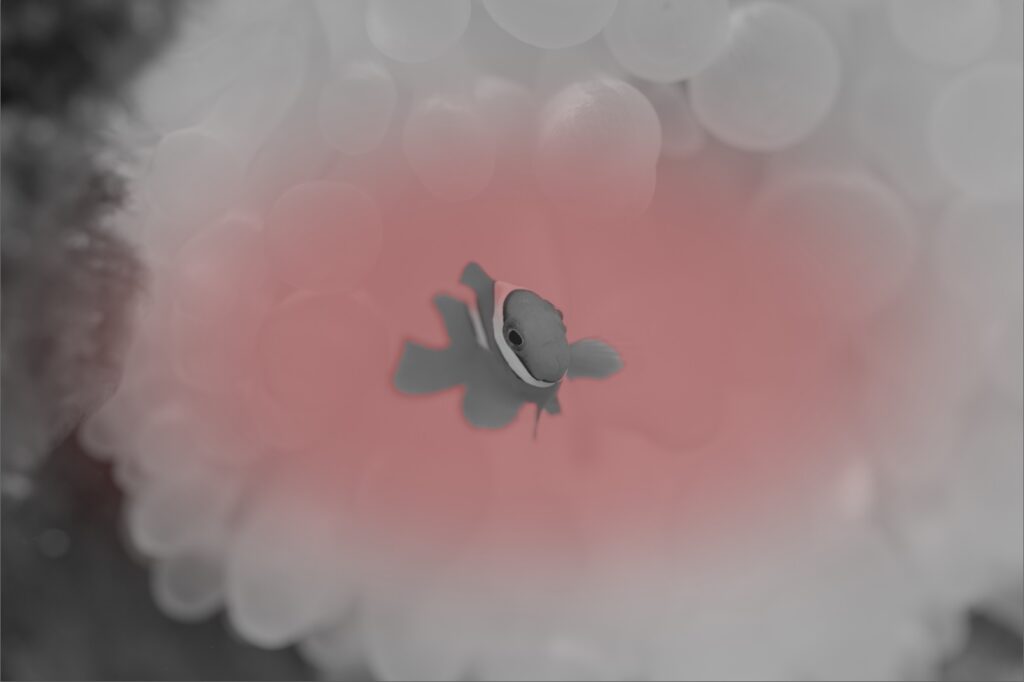
この状態で、被写体だけマスクを除去することができます。


自動的に被写体部分のマスクを除去してくれます。

これはかなり便利な機能です。
スポットライトのように被写体の周りだけ明るくしたり、いろいろ使えると思います。
【新機能】空を選択
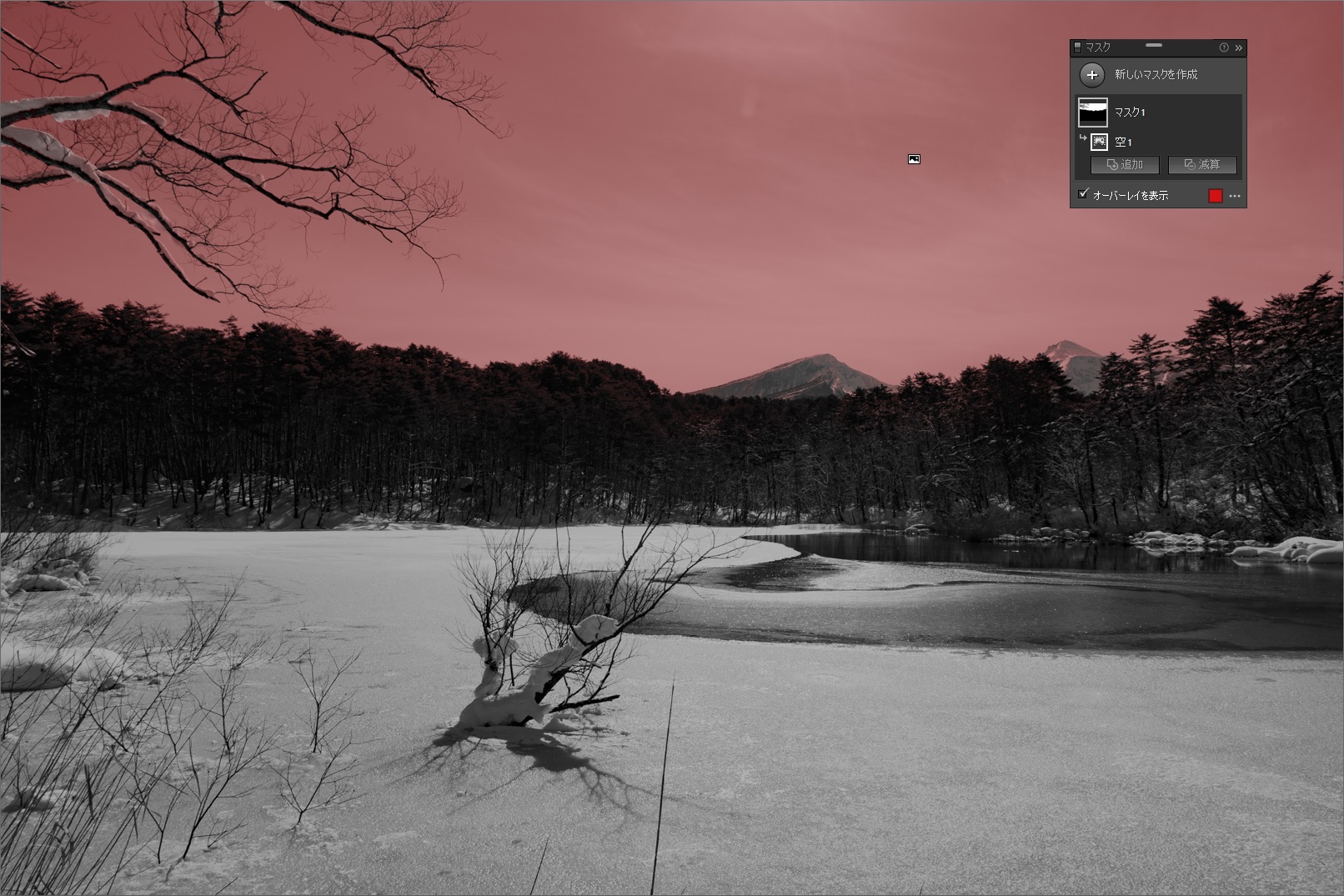
被写体だけでなく、空もAIで自動的に選択できます。
これも使い方は簡単で、「空を選択」を選ぶだけです。

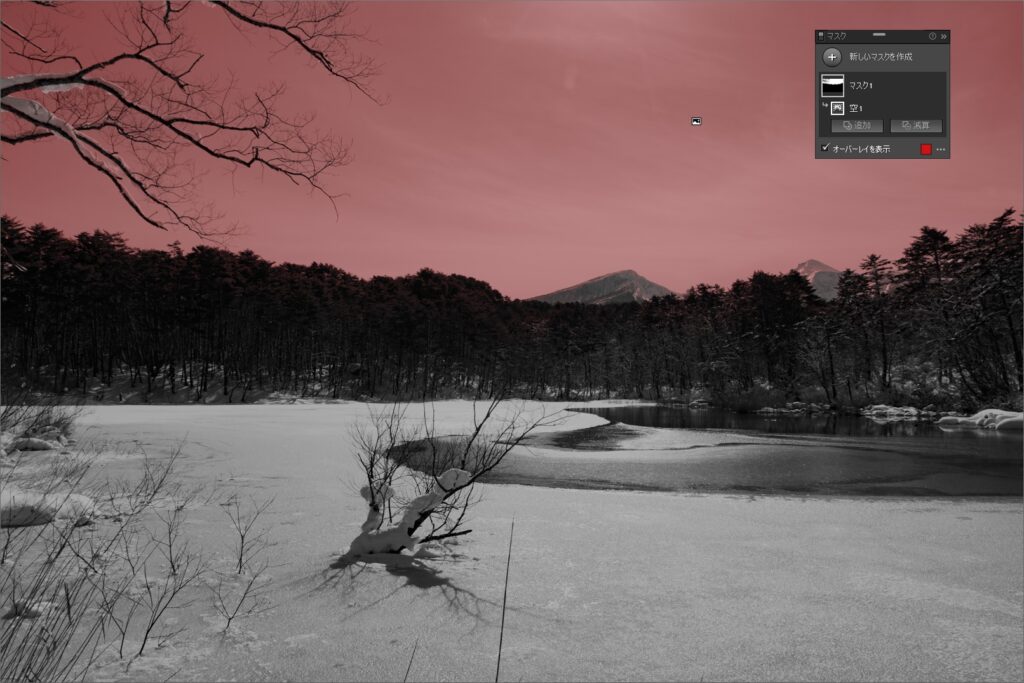
自動的に空にマスクがかかります。

白黒にしてみるとよくわかりますが、細かい木の枝もしっかりよけてマスクを作っています。

普通に撮影すると、空は明るすぎたりして、空だけ調整したいということはよくあると思います。
この機能は一発で空だけを選択できるのでかなり便利です。
下の例はわかりやすくするために極端に変更していますが。


まとめ
新しくなったマスク機能を紹介しました。
ユーザーインターフェースが一新されたので、初めは戸惑うかもしれませんが、Photoshopのようなレイヤー構造になったことで、マスク作成の幅が広がりました。
今までと同じようにそれぞれのフィルターごとに独立して調整したい場合は、マスクウィンドウで、「新しいマスクを作成」を選択して、それぞれのフィルターを使います。
複数のフィルターを組み合わせて、複雑な形のマスクを作りたい場合は、「加算」「減算」を使います。
新しく追加された「被写体を選択」「空を選択」は、AIによって自動的にマスクを作成してくれる便利な機能です。
個人的には、「被写体を選択」は完全お任せではなく、ある程度自分で範囲を決めて、どれが被写体か指定できるようになればいいと思いました。
それでも、いままでと比べるとかなり便利になったと思います。
新しくなったマスク機能をぜひ使ってみて下さい。